今回は、Spring BootのWEB画面上で、AjaxとjQueryを利用して、複数件のテーブルデータを一覧に表示してみたので、そのサンプルプログラムを共有する。
前提条件
下記記事の実装が完了していること。

Spring BootでjqueryのAjaxを利用してみた今回は、以前作成したAjaxのプログラムを、jQueryを利用する形に変更してみたので、そのサンプルプログラムを共有する。 前提条...
サンプルプログラムの作成
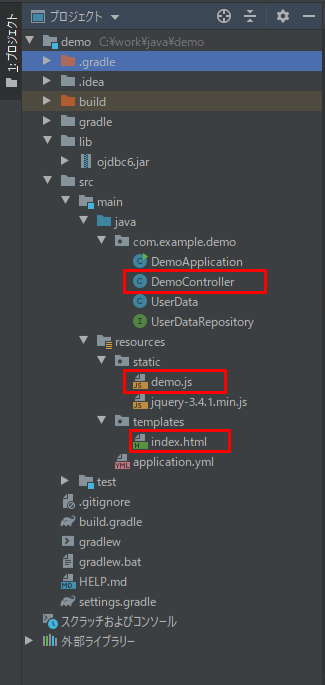
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、前提条件のプログラムから変更したプログラムである。
コントローラクラスの内容は以下の通りで、searchメソッドでUserDataリストを取得しJSON文字列で返却している。
package com.example.demo;
import com.fasterxml.jackson.core.JsonProcessingException;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Sort;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.thymeleaf.util.StringUtils;
import java.io.UnsupportedEncodingException;
import java.net.URLEncoder;
import java.util.List;
import static org.springframework.data.domain.Sort.Direction.ASC;
@Controller
public class DemoController {
/**
* ユーザーデータテーブル(user_data)へアクセスするリポジトリ
*/
@Autowired
private UserDataRepository repository;
/**
* 初期表示画面に遷移する
* @return 初期表示画面へのパス
*/
@GetMapping("/")
public String index(){
return "index";
}
/**
* ユーザーデータを全件取得する
* @return ユーザーデータリスト(JSON形式)
*/
//JSON文字列を返却するために、@ResponseBodyアノテーションを付与
@GetMapping("/search")
@ResponseBody
public String search(){
// ユーザーデータをIDの昇順に取得し、取得できなければそのまま返す
List<UserData> userDataList = repository.findAll(new Sort(ASC, "id"));
// ユーザーデータが取得できなかった場合は、null値を返す
if(userDataList == null || userDataList.size() == 0){
return null;
}
for(UserData userData : userDataList){
// 性別を表示用(男,女)に変換
userData.setSex("1".equals(userData.getSex()) ? "男" : "女");
// 名前・メモ・性別をエンコード
userData.setName(encode(userData.getName()));
userData.setMemo(encode(userData.getMemo()));
userData.setSex(encode(userData.getSex()));
}
// 取得したユーザーデータをJSON文字列に変換し返却
return getJson(userDataList);
}
/**
* 引数の文字列をエンコードする
* @param data 任意の文字列
* @return エンコード後の文字列
*/
private String encode(String data){
// 引数がnullまたは空文字の場合は、その値を返す
if(StringUtils.isEmpty(data)){
return data;
}
String retVal = null;
try{
retVal = URLEncoder.encode(data, "UTF-8");
}catch (UnsupportedEncodingException e) {
System.err.println(e);
}
return retVal;
}
/**
* 引数のUserDataオブジェクトをJSON文字列に変換する
* @param userDataList UserDataオブジェクトのリスト
* @return 変換後JSON文字列
*/
private String getJson(List<UserData> userDataList){
String retVal = null;
ObjectMapper objectMapper = new ObjectMapper();
try{
retVal = objectMapper.writeValueAsString(userDataList);
} catch (JsonProcessingException e) {
System.err.println(e);
}
return retVal;
}
}
また、HTMLファイルの内容は以下の通りで、検索ボタンとユーザーデータ表示用テーブルを用意している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<!-- jQueryの読み込み -->
<!-- demo.js内でjQueryを利用するため、jQueryをdemo.jsより先に読み込む -->
<script type="text/javascript" th:src="@{/jquery-3.4.1.min.js}"></script>
<script type="text/javascript" th:src="@{/demo.js}"></script>
<title>index page</title>
</head>
<body>
「検索」ボタンを押下してください。<br/>
<input type="button" value="検索" onclick="getUserData();" />
<br/><br/><br/>
★以下に検索されたデータが表示されます
<table id="userDataTbl" border="0">
<tr>
<th align="left" valign="top" width="180">名前</th>
<th align="left" valign="top" width="160">生年月日</th>
<th align="left" valign="top" width="60">性別</th>
<th align="left" valign="top" width="320">メモ</th>
</tr>
</table>
</body>
</html>さらに、JavaScriptファイルの内容は以下の通りで、Ajax通信がを行い、append()メソッドを利用して、ユーザーデータを表示用テーブルに追加する処理を実装している。
'use strict';
function getUserData(){
// jQueryのAjaxにてDemoControllerクラスのsearchメソッドを呼び出す
$.ajax({
url: "/search",
dataType: "text",
type: "GET"
// Ajaxが正常終了した場合
}).done(function(data, textStatus, jqXHR) {
// 該当するデータが無かった場合
if(!data){
alert("該当するデータはありませんでした");
return;
}
// 画面のtableタグの全てのtrタグを削除
$('#userDataTbl').find("tr:gt(0)").remove();
// 該当するデータがあった場合は、取得したUserDataオブジェクトのリストを
// 画面のtableタグに表示
// その際、名前・性別・メモはデコードする
const userDataList = JSON.parse(data);
let i = 0;
for(i = 0; i < userDataList.length; i++){
let trTag = $("<tr />");
trTag.append($("<td></td>").text(decodeURI(userDataList[i].name)));
trTag.append($("<td></td>").text(userDataList[i].birthY + '年'
+ userDataList[i].birthM + '月' + userDataList[i].birthD + '日'));
trTag.append($("<td></td>").text(decodeURI(userDataList[i].sex)));
trTag.append($("<td></td>").text(decodeURI(userDataList[i].memo)));
$('#userDataTbl').append(trTag);
}
// Ajaxが異常終了した場合
}).fail(function(jqXHR, textStatus, errorThrown ) {
alert("エラーが発生し、データが取得できませんでした");
});
}その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-web-ajax-jquery-list/demo
サンプルプログラムの実行結果
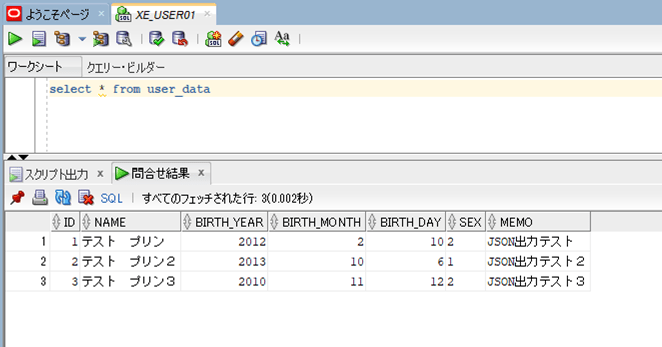
user_dataテーブルのデータの内容は以下の通りとする。

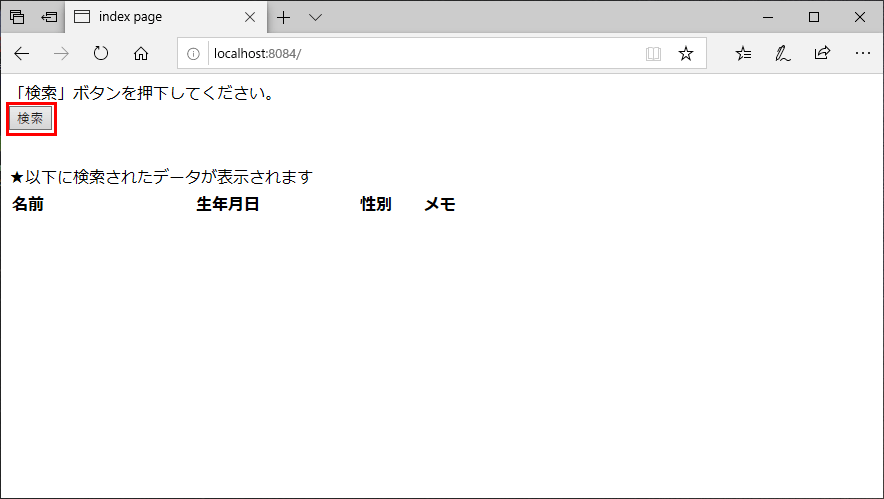
また、Spring Bootアプリケーションを起動し、「http:// (ホスト名):(ポート番号)」とアクセスすると、以下の画面が表示されるので、「検索」ボタンを押下する。

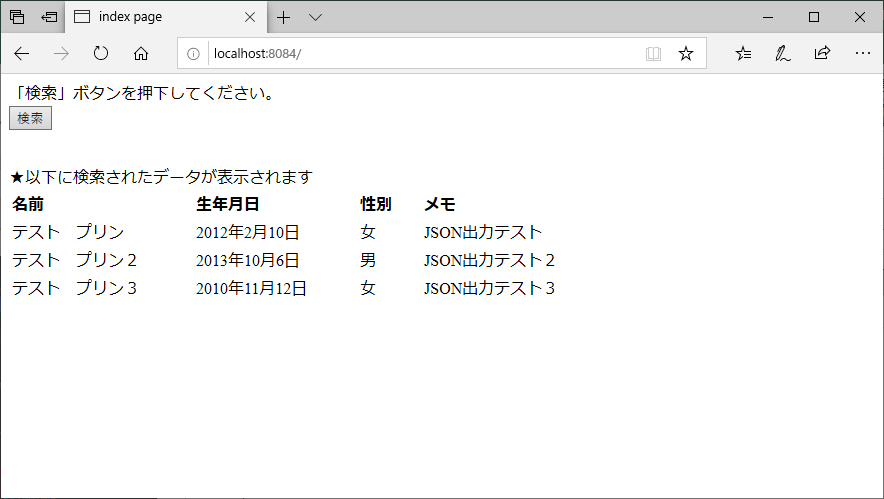
すると、user_dataテーブルの全データが一覧に表示される。

要点まとめ
- jQueryでテーブルデータを追加するには、append()メソッドを利用すればよい。





