業務で利用するアプリケーションでよく使うHTML上のテーブルレイアウトは、CSSで「table-layout: fixed;」を指定することで、列幅を固定に設定することができる。
今回は、Spring BootのWeb画面上で、CSSでテーブルレイアウトの先頭列の列幅を固定にして表示するサンプルプログラムを作成してみたので、共有する。
前提条件
下記記事の実装が完了していること。

横並びのヘッダーメニューをCSSでデザインしたHTMLをSpring Bootで表示してみた横並びのヘッダーメニューはCSSでflexboxを利用することで実現でき、ヘッダーメニューにカーソルが当たったときのレイアウトも、CSS...
サンプルプログラムの作成
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、今回変更したプログラムである。
HTMLファイルの内容は以下の通りで、本文にテーブルを2つ上下に並べるようにしている。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>テーブルの先頭カラム幅を固定</title>
<!-- CSSファイルを読み込む -->
<link th:href="@{/css/demo.css}" rel="stylesheet" type="text/css" />
<!-- タイトル左のfavicon画像を設定する -->
<link rel="icon" th:href="@{/img/purin.jpg}">
</head>
<body>
<header>
ここにヘッダーを書きます。
<ul>
<!-- 選択されたヘッダーの色を変えるようにth:classappendタグで設定 -->
<li th:classappend="${!#strings.isEmpty(select_header)
&& select_header.equals('header1')} ? now_header : ''">
<a th:href="@{/header1}">ヘッダー1</a>
</li>
<li th:classappend="${!#strings.isEmpty(select_header)
&& select_header.equals('header2')} ? now_header : ''">
<a th:href="@{/header2}">少し長いヘッダー2</a>
</li>
<li th:classappend="${!#strings.isEmpty(select_header)
&& select_header.equals('header3')} ? now_header : ''">
<a th:href="@{/header3}">ヘッダー3</a>
</li>
<li th:classappend="${!#strings.isEmpty(select_header)
&& select_header.equals('header4')} ? now_header : ''">
<a th:href="@{/header4}">もう少し長いヘッダー4</a>
</li>
<li th:classappend="${!#strings.isEmpty(select_header)
&& select_header.equals('header5')} ? now_header : ''">
<a th:href="@{/header5}">ヘッダー5</a>
</li>
</ul>
</header>
<main>
<div class="container">
<div class="menu">
ここにメニューを書きます。幅は30%です。
</div>
<div class="main">
<div th:if="!${#strings.isEmpty(select_header_name)}">
<div class="show_select_header">
選択されたヘッダーは<span th:text="${select_header_name}">
(選択されたヘッダー名)</span>です。
</div>
<br/>
</div>
ここに本文を書きます。テーブルを縦横スクロールできるようにします。
<div class="scroll_table">
<table>
<thead>
<tr>
<th>タイトル1</th>
<th>タイトル2</th>
<th>少し長いタイトル3</th>
<th>タイトル4</th>
<th>もう少し長いタイトル5</th>
<th>タイトル6</th>
<th>さらにもう少し長いタイトル7</th>
</tr>
</thead>
<tbody>
<tr>
<td>カラム1</td>
<td>少し長いカラム2</td>
<td>カラム3</td>
<td>もう少し長いカラム4</td>
<td>カラム5</td>
<td>カラム6</td>
<td>さらにもう少し長いカラム7</td>
</tr>
<tr>
<td>少し長いカラム1</td>
<td>カラム2</td>
<td>少し長いカラム3</td>
<td>もう少し長いカラム4</td>
<td>カラム5</td>
<td>少し長いカラム6</td>
<td>さらにもう少し長いカラム7</td>
</tr>
<tr>
<td>少し長いカラム1</td>
<td>少し長いカラム2</td>
<td>カラム3</td>
<td>もう少し長いカラム4</td>
<td>カラム5</td>
<td>カラム6</td>
<td>さらにもう少し長いカラム7</td>
</tr>
</tbody>
</table>
</div>
<br/>
ここにもう一つカラム数の違うテーブルを書きます。
<div class="scroll_table">
<table>
<thead>
<tr>
<th>少し長いタイトル1</th>
<th>タイトル2</th>
<th>もう少し長いタイトル3</th>
<th>タイトル4</th>
</tr>
</thead>
<tbody>
<tr>
<td>カラム1</td>
<td>少し長いカラム2</td>
<td>カラム3</td>
<td>もう少し長いカラム4</td>
</tr>
<tr>
<td>少し長いカラム1</td>
<td>カラム2</td>
<td>少し長いカラム3</td>
<td>もう少し長いカラム4</td>
</tr>
<tr>
<td>少し長いカラム1</td>
<td>少し長いカラム2</td>
<td>カラム3</td>
<td>もう少し長いカラム4</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</main>
<footer>
ここにフッターを書きます。
</footer>
</body>
</html>

「DesignEvo」は多くのテンプレートからロゴを簡単に作成できるツールだった多くのテンプレートが用意されていてロゴを簡単に作成できるツールの一つに、「DesignEvo」があります。今回は、「DesignEvo」...
CSSファイルで追加・変更した内容は以下の通りで、tableタグは「table-layout: fixed;」を追加しwidthを固定値で指定した上で、テーブルの先頭列の幅と高さを指定している。
/* テーブル(本文内)のレイアウト */
main table {
/* テーブルの上下余白(ボックス外)を20px、
左右余白(ボックス外)を40pxに設定 */
margin: 20px 40px;
/* 隣接するセルのボーダーを重ねて表示する設定 */
border-collapse: collapse;
/* テーブル(本文内)を横スクロールするための設定 */
white-space: nowrap;
/* テーブルの列幅を固定に指定する設定 */
table-layout: fixed;
/* テーブルの先頭列の幅を固定にした場合に、
画面サイズによってテーブルレイアウトが崩れないよう、
テーブル幅を固定値(2200px)を設定 */
width: 2200px;
}
/* テーブルの先頭列の設定 */
main table th:first-child {
/* 幅を200px、背景色を黒に近い紺色に設定 */
width: 200px;
background: #000033;
}その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-table-fix-column-width/demo

「AOMEI Partition Assistant Standard(無料)版」は便利なパーティション管理ツールだったハードディスクの記憶領域を論理的に分割し、分割された個々の領域のことを、パーティションといいます。 例えば、以下の図の場合、C/D...
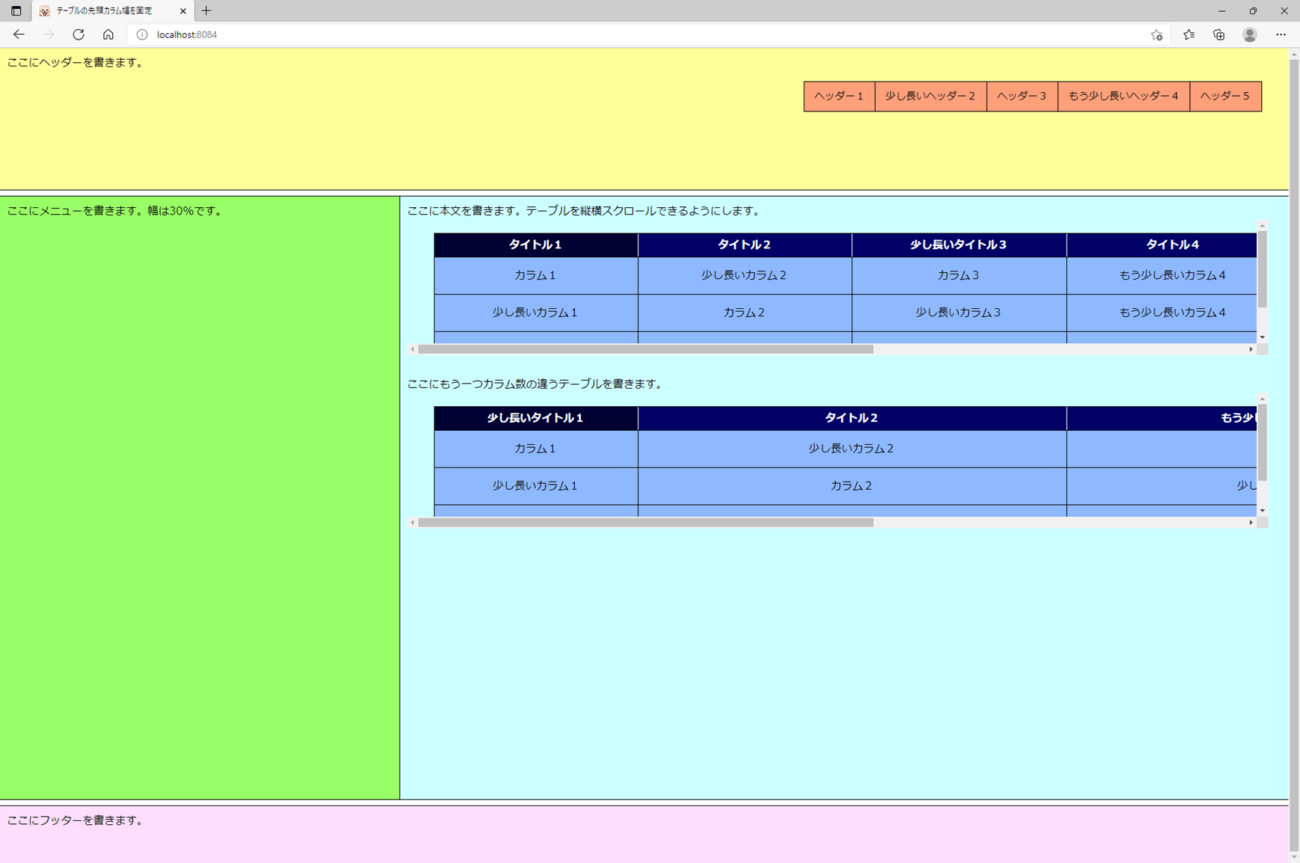
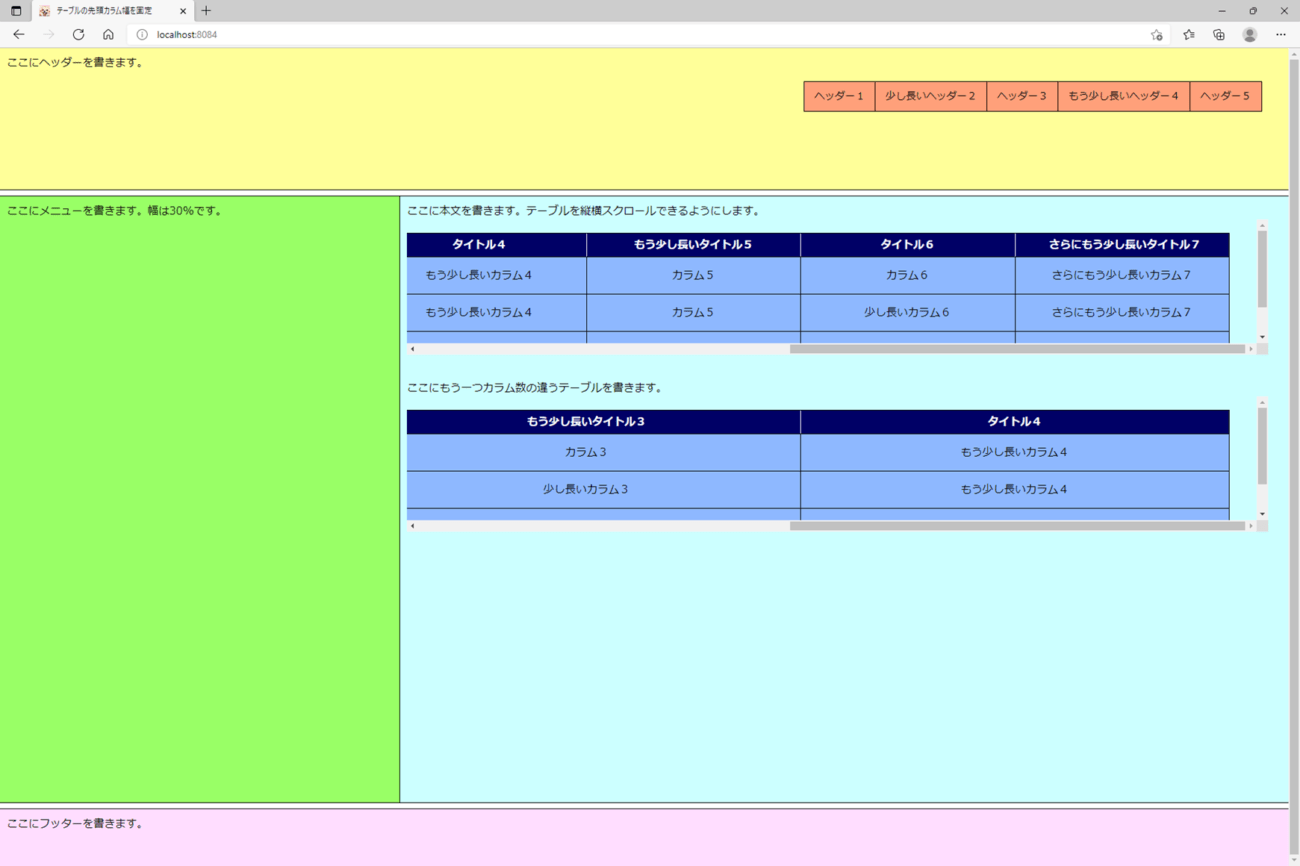
サンプルプログラムの実行結果
Spring Bootアプリケーションを起動し、Edge(バージョン:94.0.992.38)で「http:// (ホスト名):(ポート番号)」とアクセスし、最大サイズ(下図では幅:1920px)で初期表示した結果は以下の通りで、テーブルの先頭列「タイトル1」「少し長いタイトル1」の幅が固定(200px)で表示されることが確認できる。


要点まとめ
- HTML上のテーブルレイアウトは、CSSで「table-layout: fixed;」を指定することで、列幅を固定に設定することができる。
- 「table-layout: fixed;」を指定した上で、一部の列を「width」プロパティで固定した場合、指定されていない列は残りの幅を均等に分割された幅になる。





