業務で利用するアプリケーションでよく使うHTML上のテーブルレイアウトも、CSSを利用することで、画面レイアウトを整えることができる。
今回は、Spring BootのWeb画面上で、テーブルレイアウトを追加しCSSでデザインして表示するサンプルプログラムを作成してみたので、共有する。
前提条件
下記記事の実装が完了していること。

ヘッダー・メニュー・本文・フッターをCSSでデザインしたHTMLをSpring Bootで表示してみた業務で利用するアプリケーションで、ヘッダー・メニュー・本文・フッターを1つの画面に表示することが多々あるが、その際、CSSを利用すること...
サンプルプログラムの作成
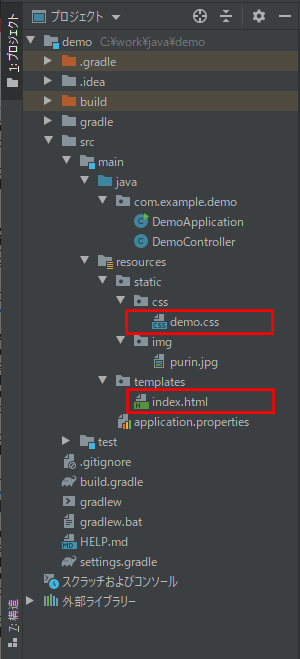
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、今回変更したプログラムである。
HTMLファイルの内容は以下の通りで、本文にテーブルを追加をしている。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>テーブルの追加</title>
<!-- CSSファイルを読み込む -->
<link th:href="@{/css/demo.css}" rel="stylesheet" type="text/css" />
<!-- タイトル左のfavicon画像を設定する -->
<link rel="icon" th:href="@{/img/purin.jpg}">
</head>
<body>
<header>
ここにヘッダーを書きます。
</header>
<main>
<div class="container">
<div class="menu">
ここにメニューを書きます。幅は30%です。
</div>
<div class="main">
ここに本文を書きます。テーブルを追加します。
<table>
<thead>
<tr>
<th>タイトル1</th>
<th>タイトル2</th>
<th>少し長いタイトル3</th>
</tr>
</thead>
<tbody>
<tr>
<td>カラム1</td>
<td>少し長いカラム2</td>
<td>カラム3</td>
</tr>
<tr>
<td>少し長いカラム1</td>
<td>カラム2</td>
<td>カラム3</td>
</tr>
<tr>
<td>カラム1</td>
<td>少し長いカラム2</td>
<td>少し長いカラム3</td>
</tr>
</tbody>
</table>
</div>
</div>
</main>
<footer>
ここにフッターを書きます。
</footer>
</body>
</html>
CSSファイルで追加した内容は以下の通りで、追加したテーブルの画面デザインの設定をしている。
/* テーブル(本文内)のレイアウト */
main table {
/* テーブルの上下余白(ボックス外)を20px、
左右余白(ボックス外)を40pxに設定 */
margin: 20px 40px;
/* 隣接するセルのボーダーを重ねて表示する設定 */
border-collapse: collapse;
/* カラム数が少なくてもテーブル幅を最大に保つため
テーブルの幅を(本文全体-左右余白(80px))に設定 */
width: calc(100% - 80px);
}
main table th, main table td {
/* テーブルの枠線を設定 */
border: solid 1px black;
/* テキストの位置を上下中央揃えに設定 */
text-align: center;
vertical-align: center;
}
main table th {
/* テーブルのタイトル行の上下余白(ボックス内)を5px、
左右余白(ボックス内)を50pxに設定 */
padding: 5px 50px;
/* 背景色を紺、文字色を白に設定 */
background: #000066;
color: white;
/* タイトル行の枠線の一部(内側)を白に設定 */
border-left-color: white;
border-right: none;
}
/* タイトル行の枠線の一部(外側)を黒に戻す設定 */
main table th:first-of-type {
border-left-color: black;
}
main table th:last-of-type {
border-right: 1px solid black;
}
main table td {
/* テーブルの各行の上下余白(ボックス内)を15px、
左右余白(ボックス内)を20pxに設定 */
padding: 15px 20px;
/* 背景色を薄い青に設定 */
background: #8EB8FF;
}また、追加したテーブルを表示することで必要な画面幅が大きくなるため、以下の箇所にmin-widthプロパティを追加している。
/* ヘッダーのレイアウト */
header {
/* 最小幅を固定値(600px)に設定 */
/* min-widthの値は全体的に目視確認しながら設定 */
min-width: 600px;
/* 下余白(ボックス内)を100pxに設定し、
上左右余白(ボックス内)を10pxに設定 */
padding: 10px 10px 100px 10px;
/* 下余白(ボックス外)を10pxに設定 */
margin-bottom: 10px;
/* 背景色:黄、枠線:黒に設定 */
background: #FFFF99;
outline: 1px solid black;
}
/* メニューのレイアウト */
main .menu {
/* 幅:30%に設定 */
width: 30%;
/* 最小幅を固定値(174px)に設定 */
min-width: 174px;
/* 下余白(ボックス内)を400pxに設定し、
上左右余白(ボックス内)を10pxに設定 */
padding: 10px 10px 400px 10px;
/* 下余白(ボックス外)を10pxに設定 */
margin-bottom: 10px;
/* 背景色:緑、枠線:黒に設定 */
background: #99FF66;
outline: 1px solid black;
}
/* 本文のレイアウト */
main .main {
/* 本文の幅を残りの幅いっぱいに設定 */
flex: 1;
/* 最小幅をテーブルが収まる幅(406px)に設定 */
min-width: 406px;
/* 下余白(ボックス内)を400pxに設定し、
上左右余白(ボックス内)を10pxに設定 */
padding: 10px 10px 400px 10px;
/* 下余白(ボックス外)を10pxに設定 */
margin-bottom: 10px;
/* 背景色:水色、枠線:黒に設定 */
background: #CCFFFF;
outline: 1px solid black;
}
/* フッターのレイアウト */
footer {
/* 最小幅を固定値(600px)に設定 */
min-width: 600px;
/* 下余白(ボックス内)を50pxに設定し、
上左右余白(ボックス内)を10pxに設定 */
padding: 10px 10px 50px 10px;
/* 背景色:桃色、枠線:黒に設定 */
background: #FFDDFF;
outline: 1px solid black;
}その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-css-add-table/demo

「AOMEI Partition Assistant Standard(無料)版」は便利なパーティション管理ツールだったハードディスクの記憶領域を論理的に分割し、分割された個々の領域のことを、パーティションといいます。 例えば、以下の図の場合、C/D...
サンプルプログラムの実行結果
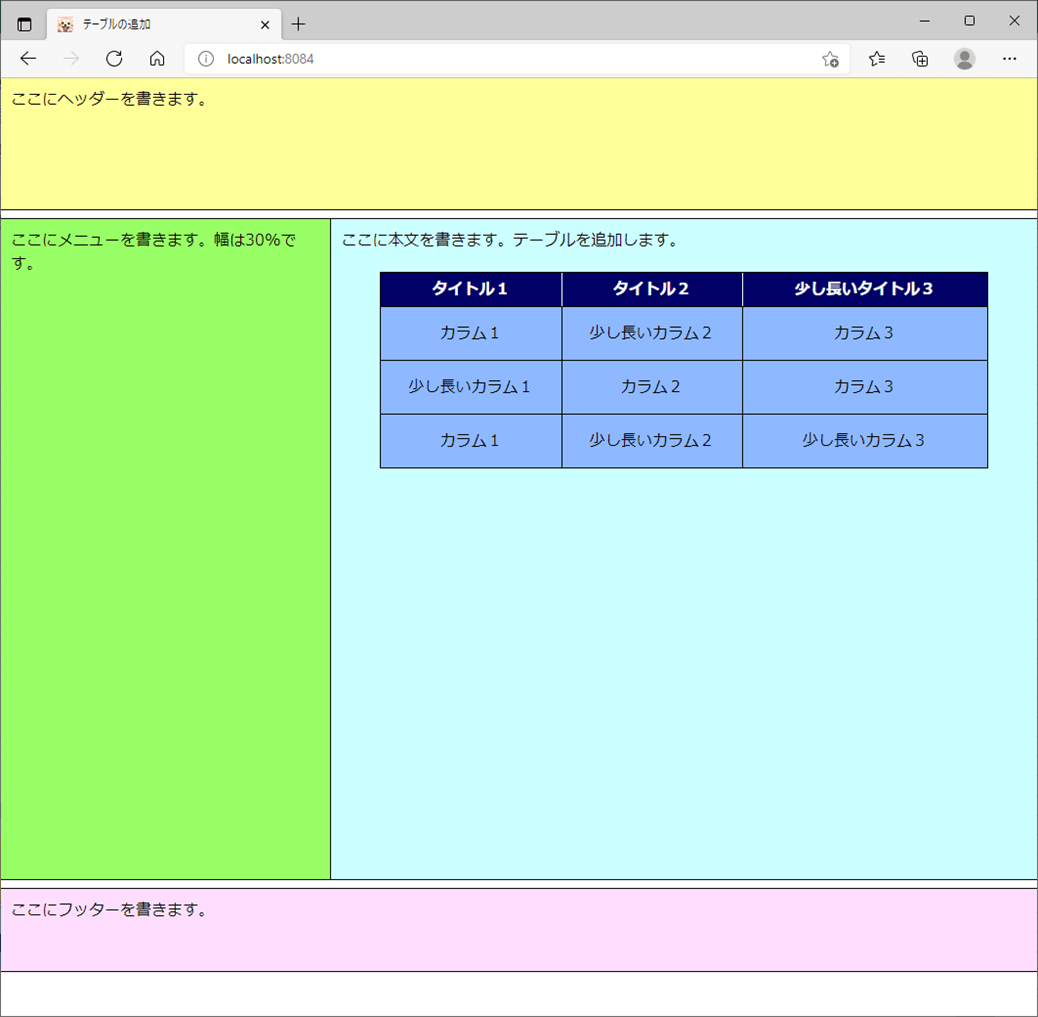
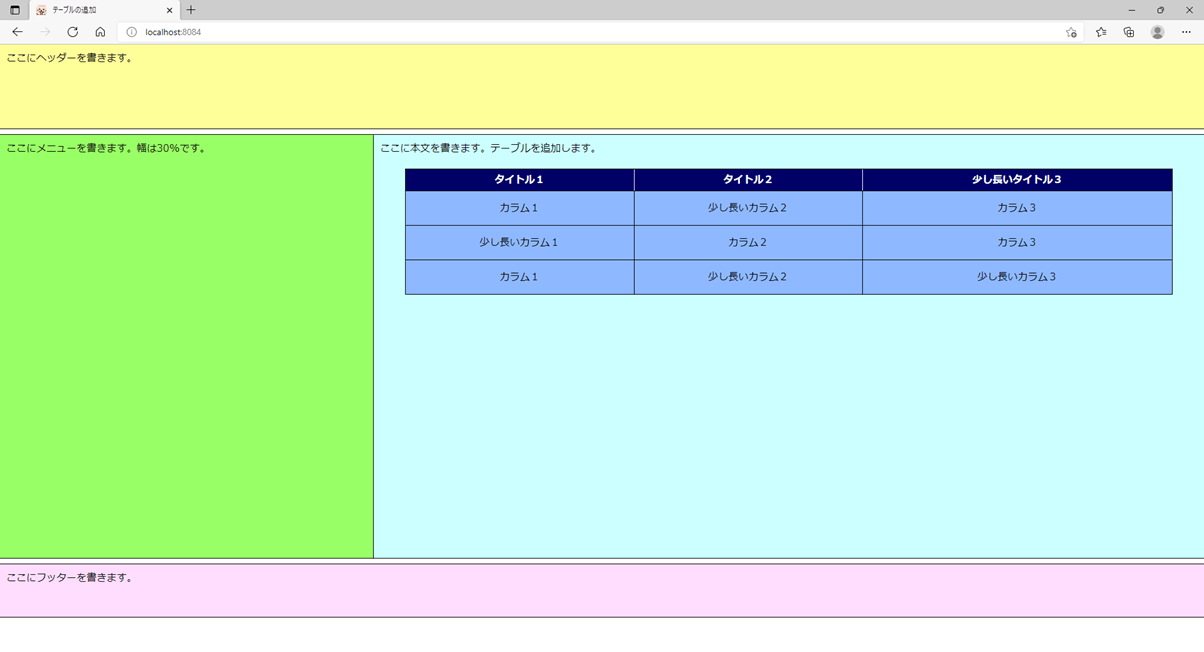
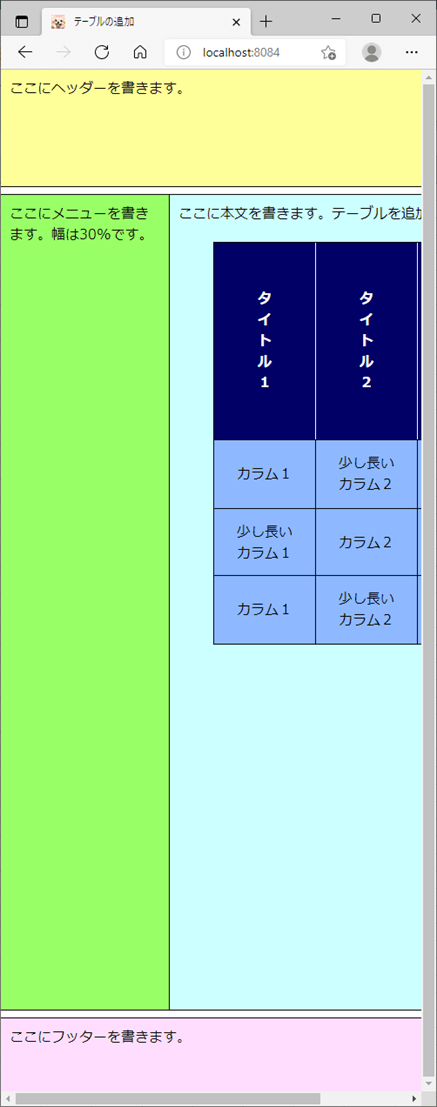
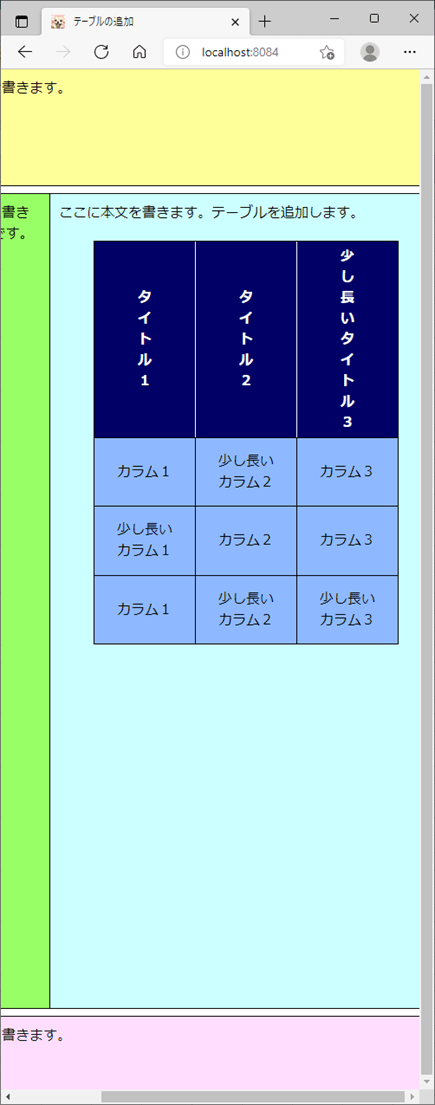
Spring Bootアプリケーションを起動し、Edge(バージョン:94.0.992.38)で「http:// (ホスト名):(ポート番号)」とアクセスした結果は、以下の通り。いずれの画面幅の場合も、ブラウザの本文に、CSSでデザインしたテーブルが表示されることが確認できる。
1) 一般的なサイズ(下図では幅:1061px)の場合の実行結果は、以下の通り。

2) 最大サイズ(下図では幅:1920px)の場合の実行結果は、以下の通り。

3) 最小サイズ(下図では幅:500px)の場合の実行結果は、以下の通り。


要点まとめ
- HTML上のテーブルレイアウトも、CSSを利用することで、画面レイアウトを整えることができる。





