業務で利用するアプリケーションで、ヘッダー・メニュー・本文・フッターを1つの画面に表示することが多々あるが、その際、CSSを利用することで、画面レイアウトを整えることができる。
今回は、Spring BootのWeb画面上で、ヘッダー・メニュー・本文・フッターを含む画面を表示するサンプルプログラムを作成してみたので、共有する。
前提条件
下記記事の実装が完了していること。

サンプルプログラムの作成
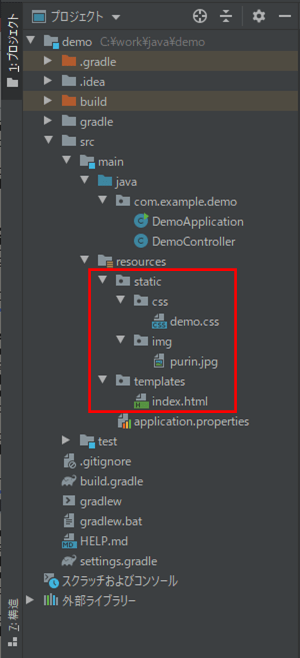
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、今回作成・変更したプログラムである。
HTMLファイルの内容は以下の通りで、favicon画像(purin.jpg)を読み込む設定と、画面上にヘッダー・メニュー・本文・フッターを表示する設定をしている。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>ヘッダー・メニュー・本文・フッター</title>
<!-- CSSファイルを読み込む -->
<link th:href="@{/css/demo.css}" rel="stylesheet" type="text/css" />
<!-- タイトル左のfavicon画像を設定する -->
<link rel="icon" th:href="@{/img/purin.jpg}">
</head>
<body>
<header>
ここにヘッダーを書きます。
</header>
<main>
<div class="container">
<div class="menu">
ここにメニューを書きます。幅は30%です。
</div>
<div class="main">
ここに本文を書きます。
</div>
</div>
</main>
<footer>
ここにフッターを書きます。
</footer>
</body>
</html>
CSSファイルの内容は以下の通りで、余白や背景色・枠線や、flexboxを利用してメニューと本文を横に並べる指定等の、画面レイアウトの設定をしている。
/* bodyタグ全体のレイアウト */
body {
/* デフォルトの上下左右余白(ボックス外)を
0pxに設定変更 */
margin: 0px;
}
/* ヘッダーのレイアウト */
header {
/* 下余白(ボックス内)を100pxに設定し、
上左右余白(ボックス内)を10pxに設定 */
padding: 10px 10px 100px 10px;
/* 下余白(ボックス外)を10pxに設定 */
margin-bottom: 10px;
/* 背景色:黄、枠線:黒に設定 */
background: #FFFF99;
outline: 1px solid black;
}
/* メニューと本文のレイアウト */
main .container {
/* 子要素のメニューと本文を横並びにするための設定 */
display: flex;
}
/* メニューのレイアウト */
main .menu {
/* 幅:30%に設定 */
width: 30%;
/* 下余白(ボックス内)を400pxに設定し、
上左右余白(ボックス内)を10pxに設定 */
padding: 10px 10px 400px 10px;
/* 下余白(ボックス外)を10pxに設定 */
margin-bottom: 10px;
/* 背景色:緑、枠線:黒に設定 */
background: #99FF66;
outline: 1px solid black;
}
/* 本文のレイアウト */
main .main {
/* 本文の幅を残りの幅いっぱいに設定 */
flex: 1;
/* 下余白(ボックス内)を400pxに設定し、
上左右余白(ボックス内)を10pxに設定 */
padding: 10px 10px 400px 10px;
/* 下余白(ボックス外)を10pxに設定 */
margin-bottom: 10px;
/* 背景色:水色、枠線:黒に設定 */
background: #CCFFFF;
outline: 1px solid black;
}
/* フッターのレイアウト */
footer {
/* 下余白(ボックス内)を50pxに設定し、
上左右余白(ボックス内)を10pxに設定 */
padding: 10px 10px 50px 10px;
/* 背景色:桃色、枠線:黒に設定 */
background: #FFDDFF;
outline: 1px solid black;
}その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-header-main-footer/demo

サンプルプログラムの実行結果
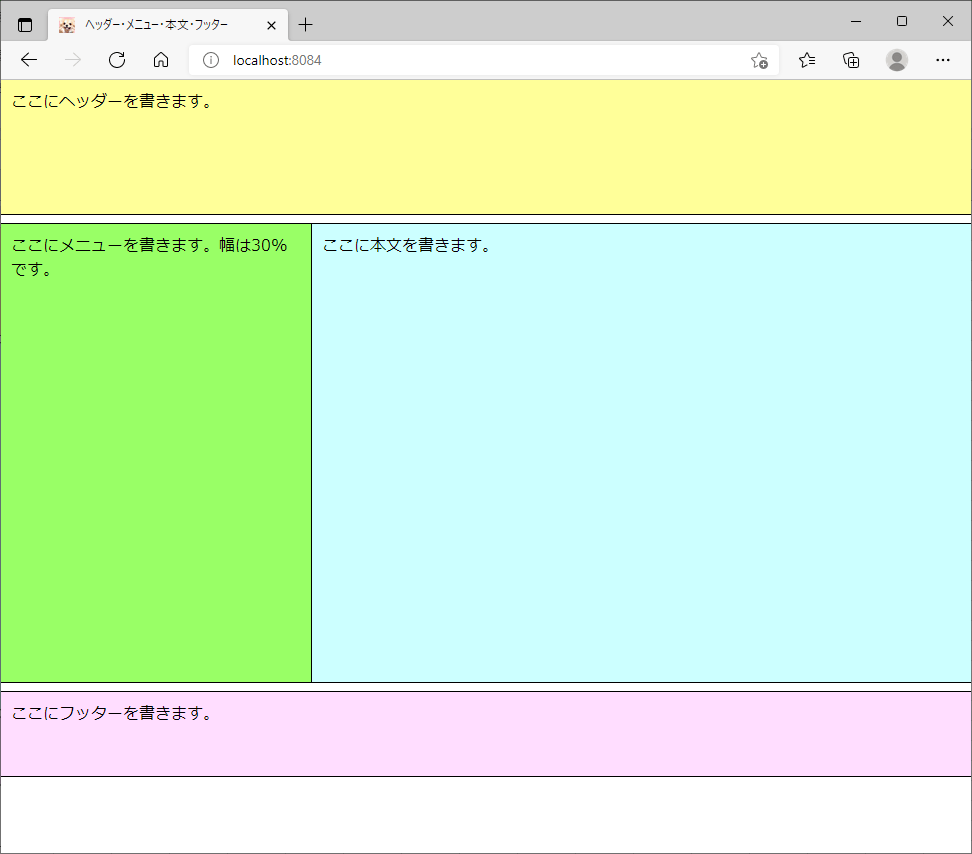
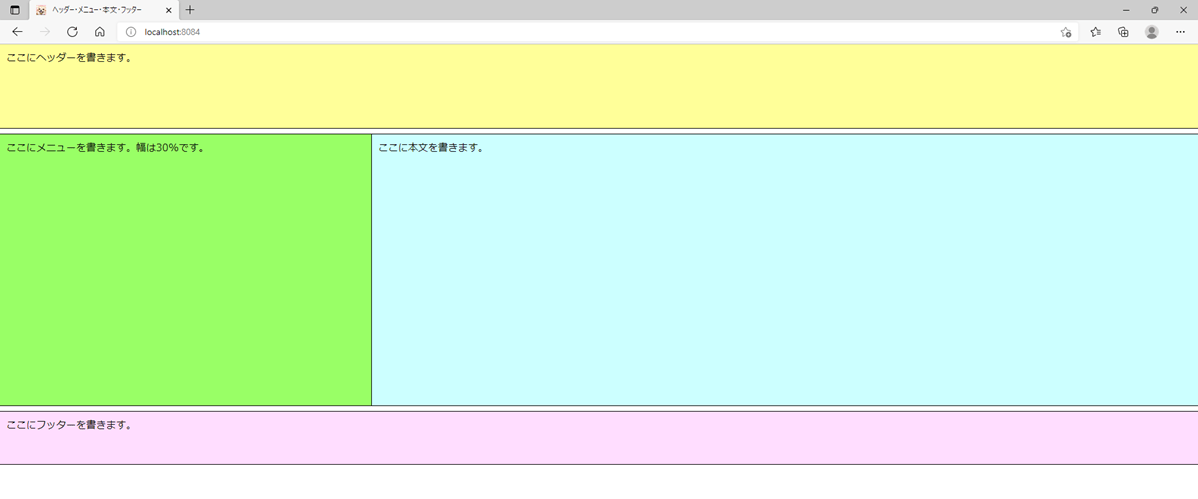
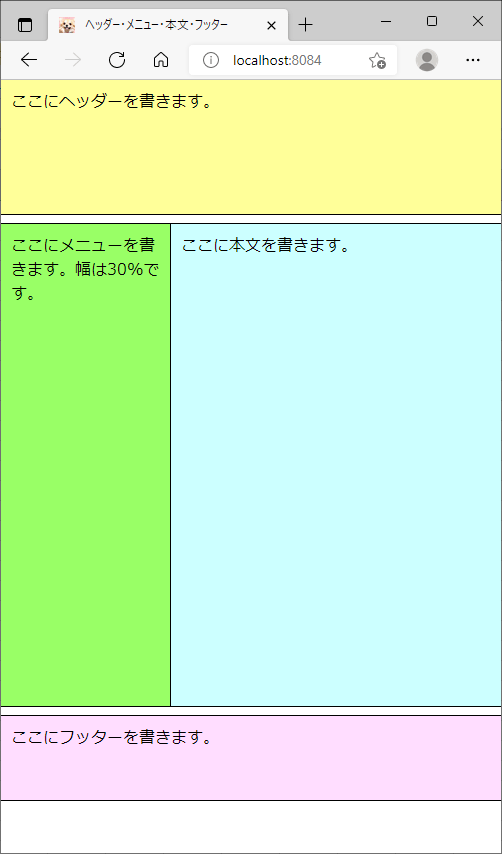
Spring Bootアプリケーションを起動し、Edge(バージョン:94.0.992.38)で「http:// (ホスト名):(ポート番号)」とアクセスした結果は、以下の通り。いずれの画面幅の場合も、タイトル左にファビコン設定したアイコンが、ブラウザ画面上にヘッダー・メニュー・本文・フッターが、それぞれ表示されることが確認できる。
1) 一般的なサイズ(下図では幅:970px)の場合の実行結果は、以下の通り。

2) 最大サイズ(下図では幅:1920px)の場合の実行結果は、以下の通り。

3) 最小サイズ(下図では幅:473px)の場合の実行結果は、以下の通り。

要点まとめ
- CSSを利用することで、ヘッダー・メニュー・本文・フッターを1つの画面に表示する場合等の画面レイアウトを整えることができる。
- 画面中央部にメニューと本文を横に並べる指定は、flexboxを利用することで実施できる。





