今回は、Spring Bootのコントローラクラスで設定されたModelオブジェクトの値を、JavaScriptの引数に渡す実装で少しつまずいてしまったので、その実装方法について共有する。
Modelオブジェクトの値をJavaScriptの引数に渡すには、hidden項目を利用するか、scriptタグ・th:inline=”javascript”内で「/*[[${(Modelオブジェクトの属性名)}]]*/」と指定すれば、対応することができる。
前提条件
下記記事の実装が完了していること。

IntelliJ IDEA上でGradleを使ってWeb画面のSpring Bootプロジェクトを作成してみたSpring Bootのプロジェクトを新規作成を「IntelliJ IDEA」のメニューから実施しようとしたところ、無料の「Commun...
サンプルプログラムの作成と実行
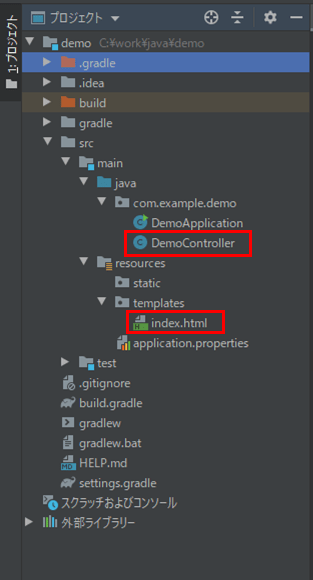
作成したサンプルプログラムの構成は以下の通り。

なお、上図の赤枠は、前提条件のプログラムから変更した内容である。
コントローラクラスの内容は以下の通り。2つのModelオブジェクトに値を設定し、index.htmlに遷移している。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DemoController {
@RequestMapping("/")
public String index(Model model){
model.addAttribute("alertString1", "alertString1_val");
model.addAttribute("alertString2", "alertString2_val");
return "index";
}
}

Code VillageはJavaScriptを中心としたサポート体制が充実したプログラミングスクールだったJavaScriptや、JavaScriptのフレームワーク「React」「Vue」を中心にオンラインで学習できるプログラミングスクール...
また、index.htmlの内容は以下の通り。func1,func2のそれぞれの関数内で、Modelオブジェクトの値を取得し、alert関数の引数に渡している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>index page</title>
<script th:inline="javascript">
function func1(){
//id="alertString1"であるhidden項目の値を取得し、
//ダイアログを表示
var alertStr = document.getElementById("alertString1").value;
alert(alertStr);
}
function func2(){
//modelオブジェクトに設定したalertString2の値を取得し、
//ダイアログを表示
var alertStr2 = /*[[${alertString2}]]*/
alert(alertStr2);
}
</script>
</head>
<body>
これはmodelに設定した値をJavaScriptで取得するサンプルプログラムです。
<br/><br/>
<input type="button" value="テスト1" onclick="func1();"/>
<input type="button" value="テスト2" onclick="func2();"/>
<!-- modelオブジェクトに設定したalertString1の値を取得しhidden項目に設定 -->
<input type="hidden" id="alertString1" th:value="${alertString1}" />
</body>
</html>
freelance hubを利用して10万件を超える案件情報からJava Spring案件を検索してみたfreelance hubは、レバテックフリーランスやフリエン(furien)を始めとした多くのフリーランスエージェントの案件をまとめて...
さらに、このプログラムを実行した結果は以下の通り。
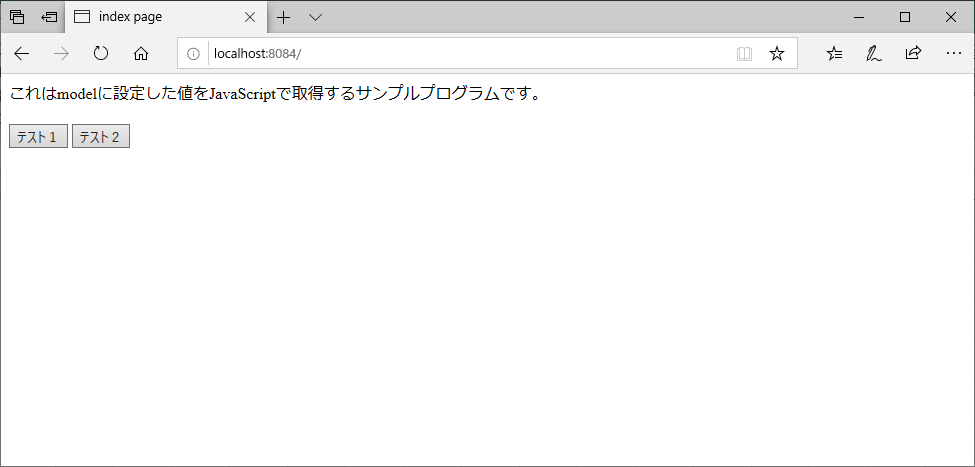
Spring Bootアプリケーションを起動し、「http:// (ホスト名):(ポート番号)」とアクセスすると、以下の画面が表示される。

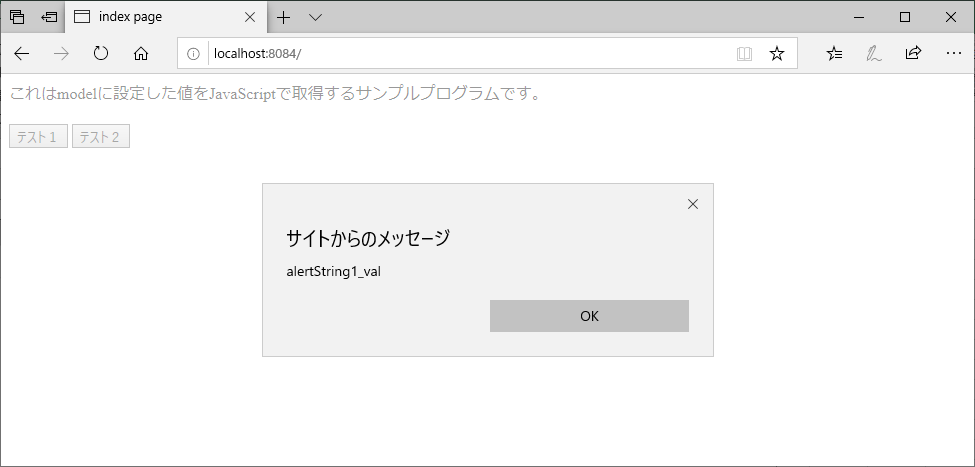
上記画面で「テスト1」ボタンを押下すると、以下のダイアログが表示される。

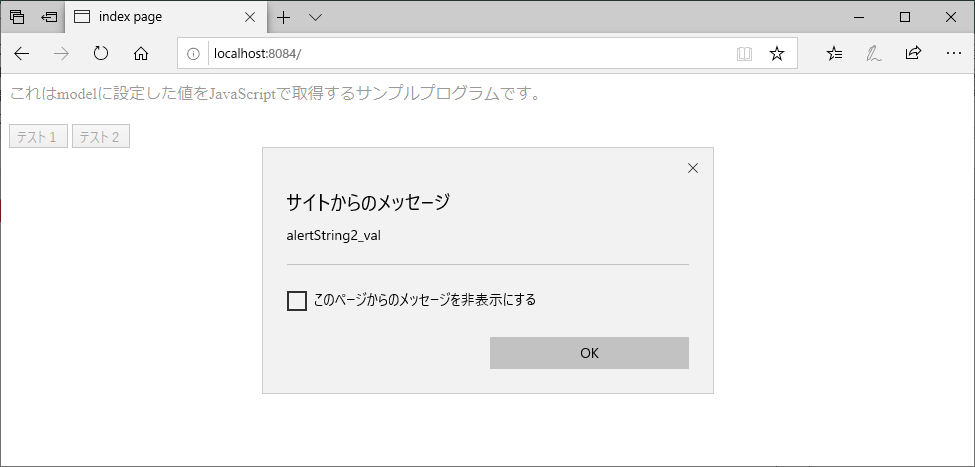
また、「テスト2」ボタンを押下すると、以下のダイアログが表示される。

要点まとめ
- Modelオブジェクトの値をJavaScriptの引数に渡すには、hidden項目を利用するか、scriptタグ・th:inline=”javascript”内で「/*[[${(Modelオブジェクトの属性名)}]]*/」と指定すればよい。





