画面遷移図とは、Webサイトやアプリケーションの画面間の相互関係を1つの図にまとめたもので、画面遷移図を作成することで、システムで必要な画面を明確にすることができる。
今回は、guiflowというツールを使って画面遷移図を作成してみたので、作成した画面遷移図とguiflowのソースコードを共有する。
なお、guiflowについては、以下のサイトを参照のこと。
https://qiita.com/hirokidaichi/items/ff54a968bdd7bcc50d42
前提条件
Windows端末上で操作を行うものとする。
guiflowのダウンロード
guiflowをダウンロードするには、以下のURLから「guiflow-win32.zip」をダウンロードすればよい。
https://github.com/hirokidaichi/guiflow/releases/tag/v_0.1.1
guiflowの起動と操作
guiflowの起動と操作は、先ほどダウンロードした「guiflow-win32.zip」を解凍後、以下の方法で行う。
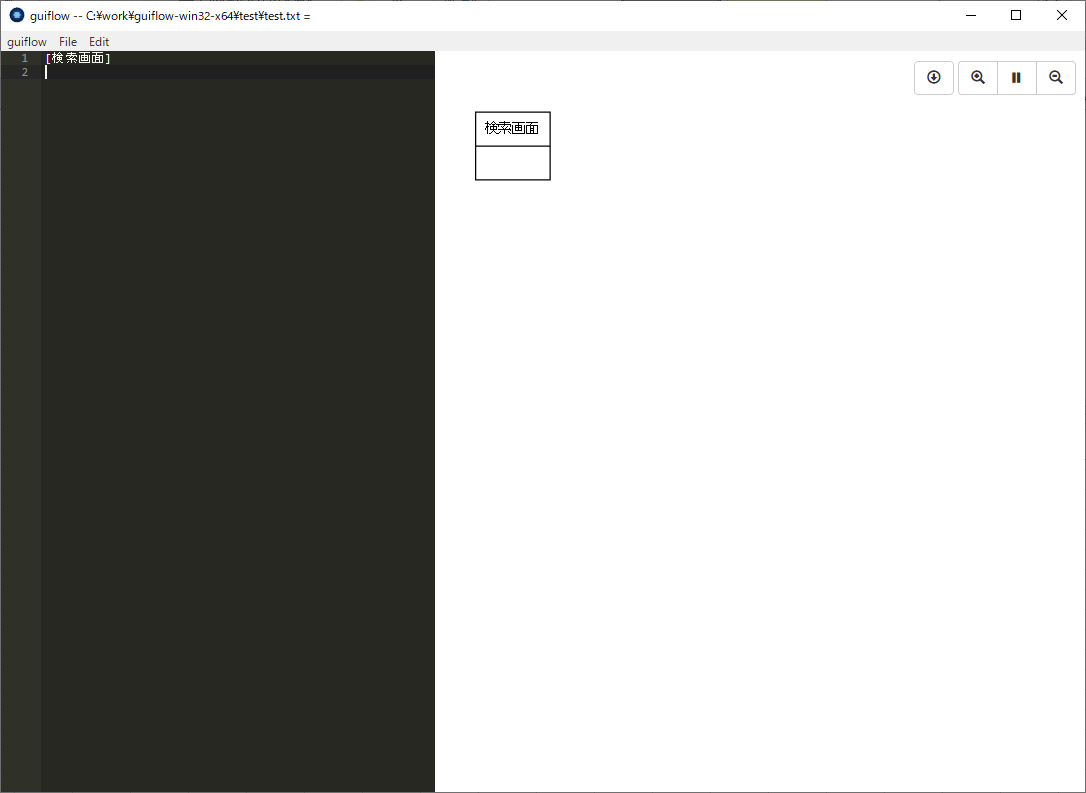
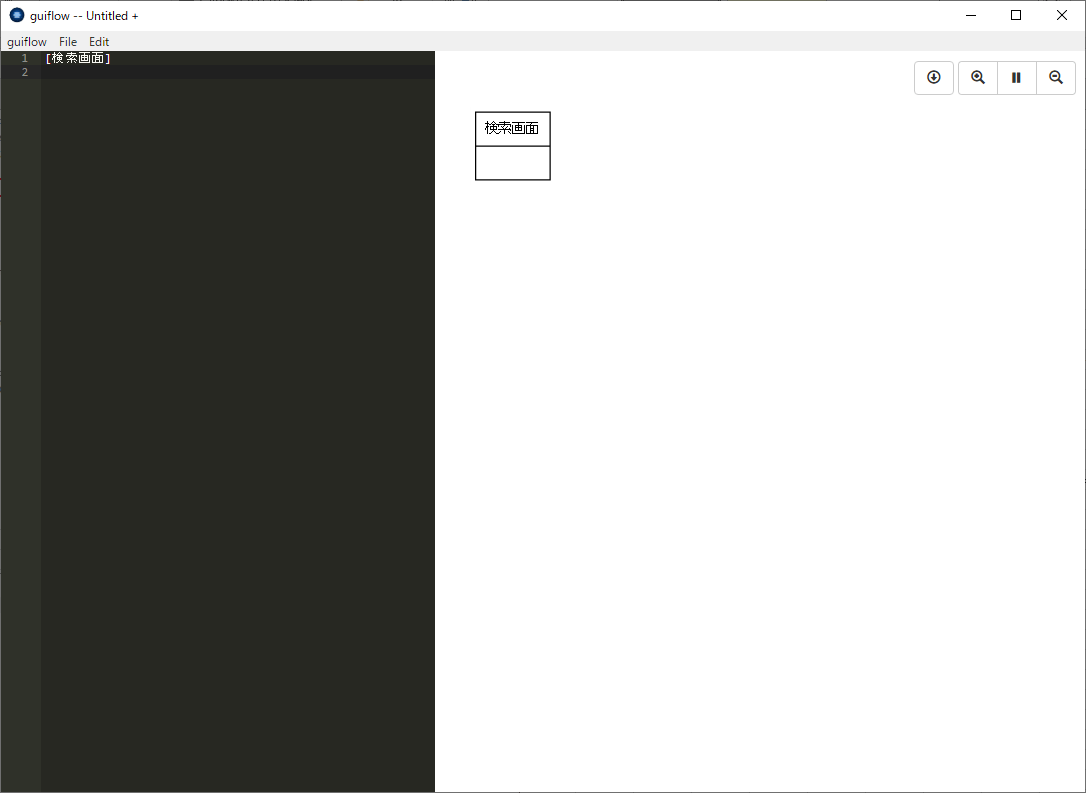
3) 例えば、以下のように左側のエディタで「[検索画面]」と指定すると、右側のビューに検索画面が表示される

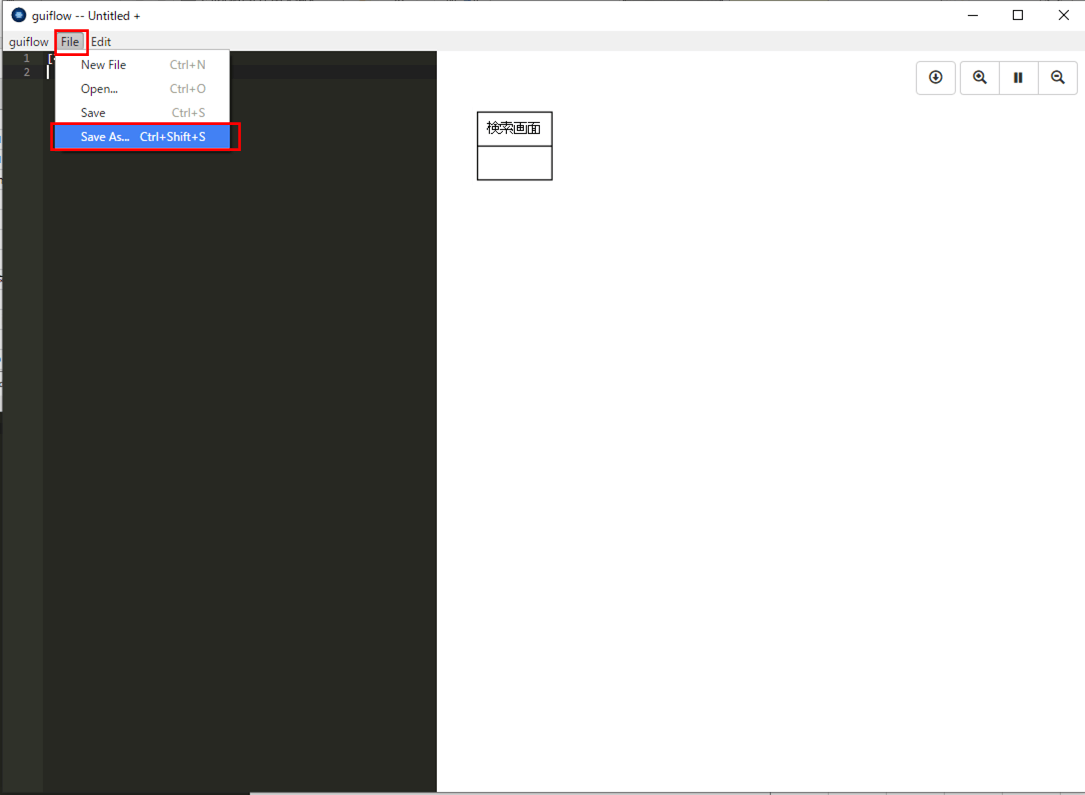
4) 左側のエディタをファイルに保存するには、「File(ファイル)」メニューから「Save As(名前をつけて保存)」を選択

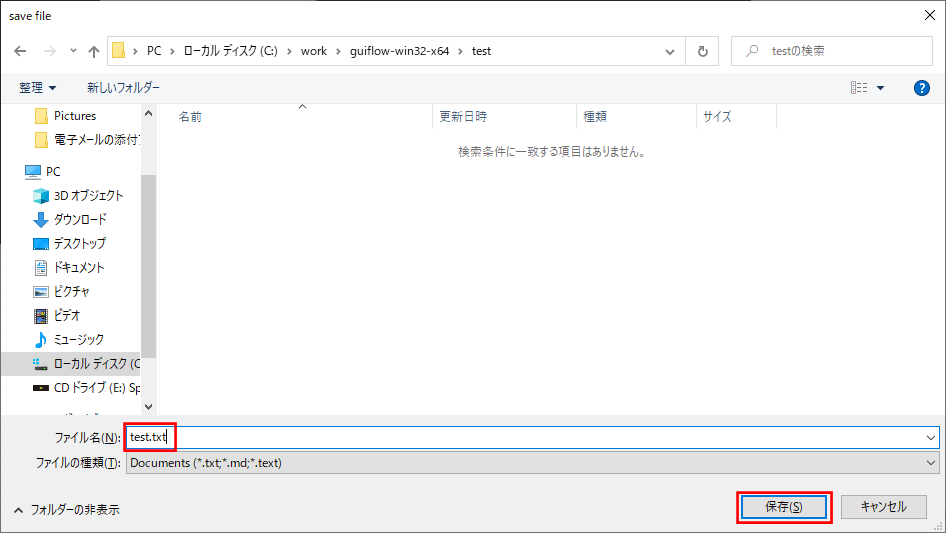
下記ファイル保存のダイアログが表示されるので、ファイル名を指定し「保存」ボタンを押下

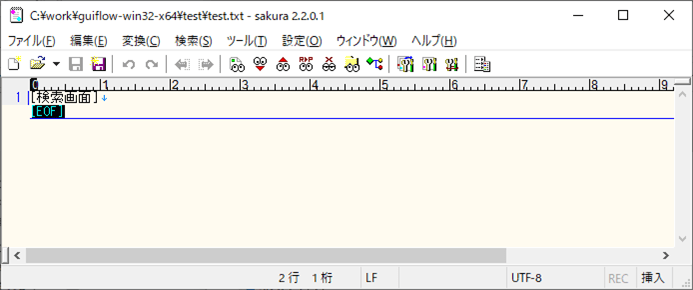
保存した「test.txt」の内容は以下の通りで、左側のエディタで入力した内容になっている。

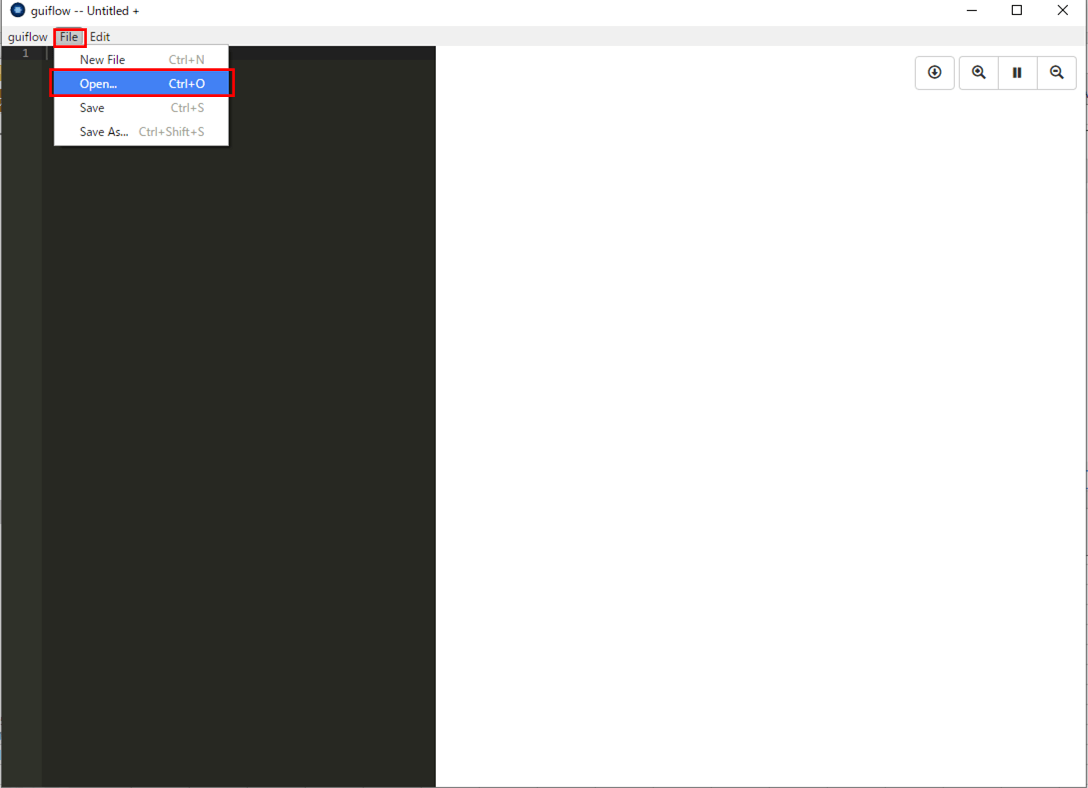
5) 保存したファイルを開くには、「File(ファイル)」メニューから「Open(開く)」を選択

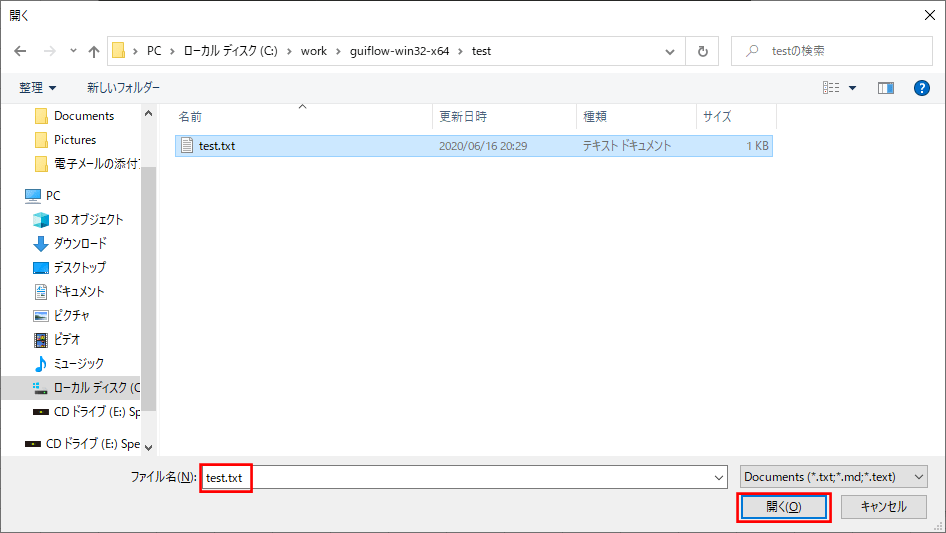
下記ファイルを開くダイアログが表示されるので、ファイル名を指定し「開く」ボタンを押下

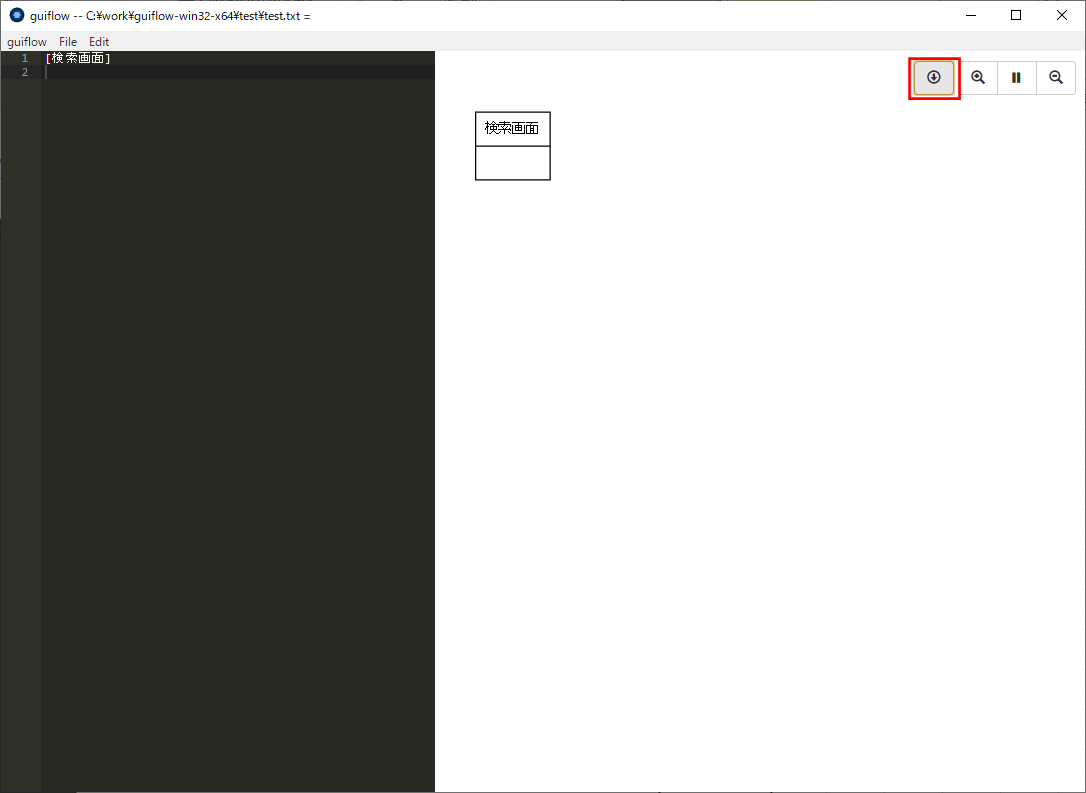
6) 右側のプレビューをクリップボードにコピーするには、右側の下矢印ボタンを押下

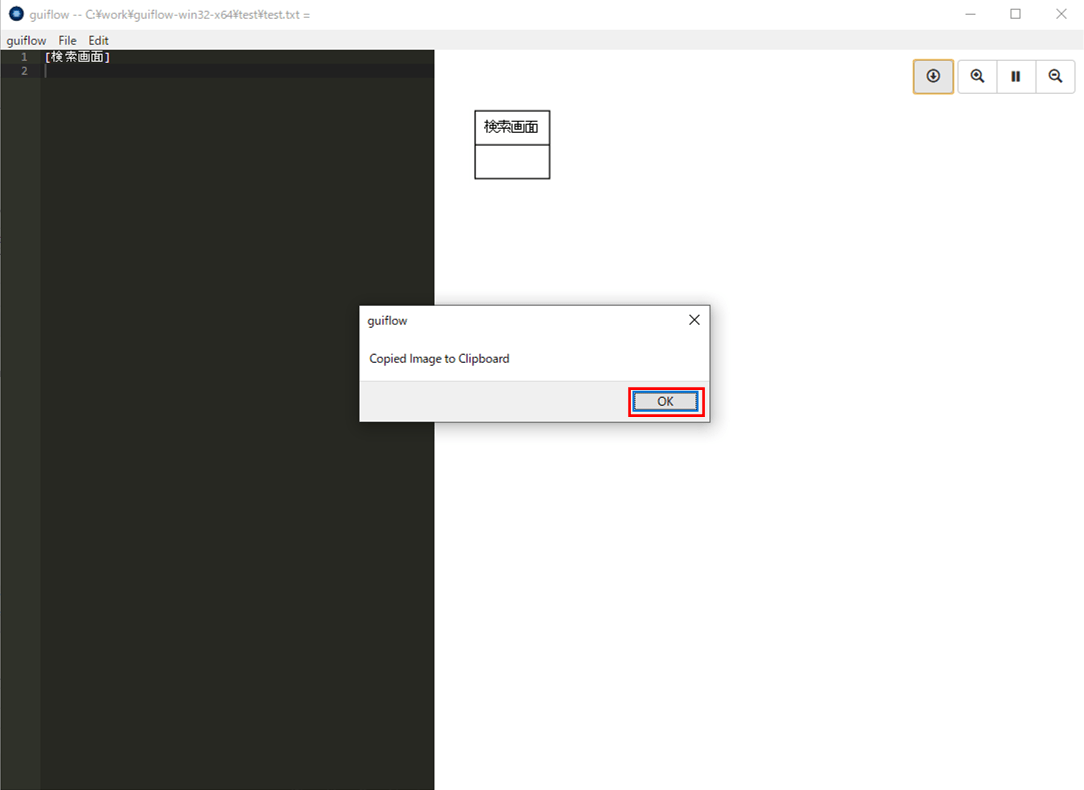
コピーが終わった旨のダイアログが表示されるので、「OK」ボタンを押下

キーボードの「Ctrl 」+「V」を押下することで、以下のプレビュー画面のキャプチャーが表示される

今回作成する画面遷移図の処理内容
今回作成する画面遷移図の処理内容は、以下のサイトの「完成した画面イメージの共有」に記載した画面の遷移となる。

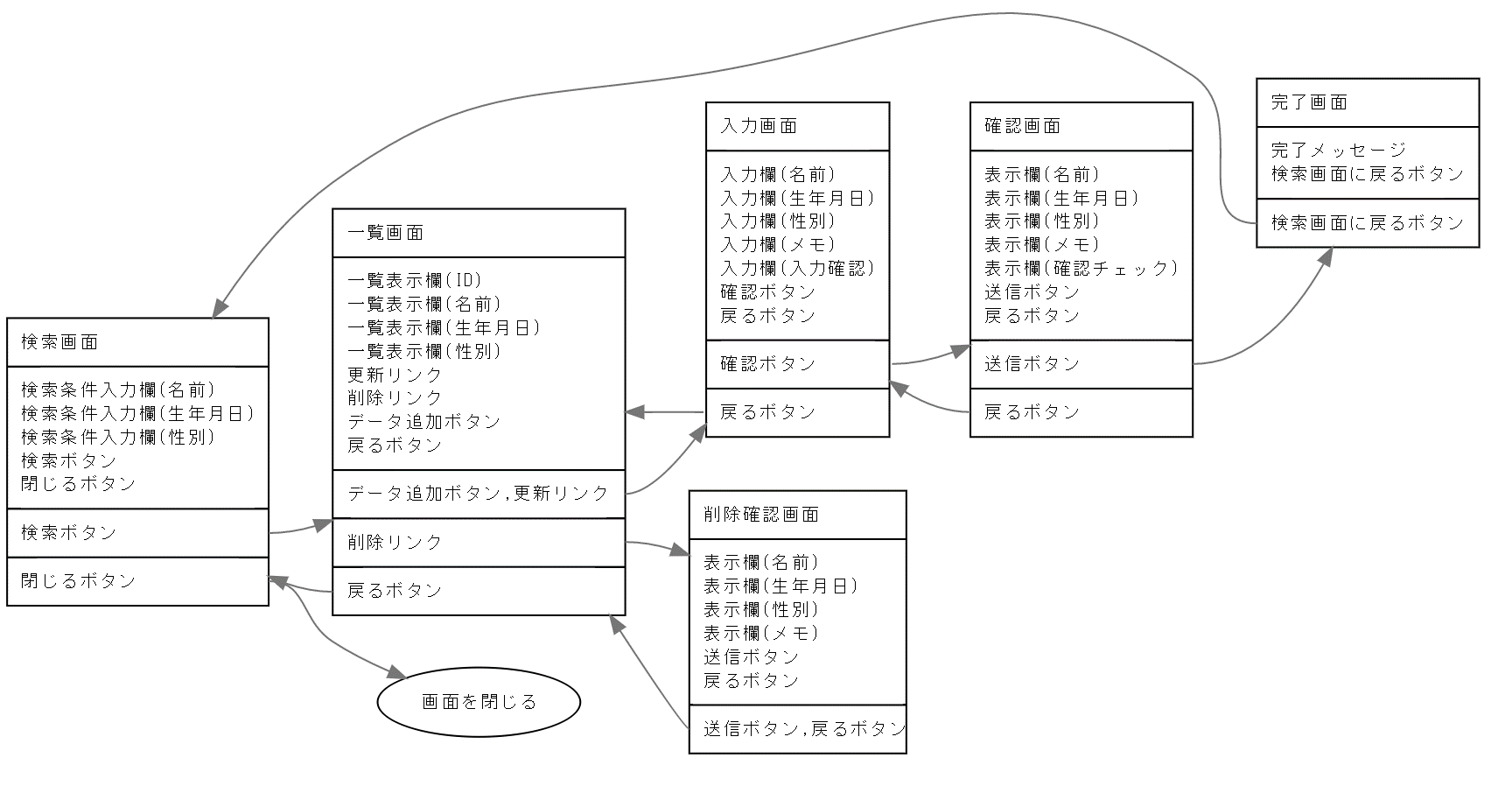
作成した画面遷移図
作成した画面遷移図と、guiflowのコード内容は以下の通り。

[検索画面] 検索条件入力欄(名前) 検索条件入力欄(生年月日) 検索条件入力欄(性別) 検索ボタン 閉じるボタン - 検索ボタン ==>一覧画面 閉じるボタン ==>画面を閉じる [一覧画面] 一覧表示欄(ID) 一覧表示欄(名前) 一覧表示欄(生年月日) 一覧表示欄(性別) 更新リンク 削除リンク データ追加ボタン 戻るボタン - データ追加ボタン 更新リンク ==>入力画面 削除リンク ==>削除確認画面 戻るボタン ==>検索画面 [入力画面] 入力欄(名前) 入力欄(生年月日) 入力欄(性別) 入力欄(メモ) 入力欄(入力確認) 確認ボタン 戻るボタン - 確認ボタン ==>確認画面 戻るボタン ==>一覧画面 [確認画面] 表示欄(名前) 表示欄(生年月日) 表示欄(性別) 表示欄(メモ) 表示欄(確認チェック) 送信ボタン 戻るボタン - 送信ボタン ==>完了画面 戻るボタン ==>入力画面 [完了画面] 完了メッセージ 検索画面に戻るボタン - 検索画面に戻るボタン ==>検索画面 [削除確認画面] 表示欄(名前) 表示欄(生年月日) 表示欄(性別) 表示欄(メモ) 送信ボタン 戻るボタン - 送信ボタン 戻るボタン ==>一覧画面
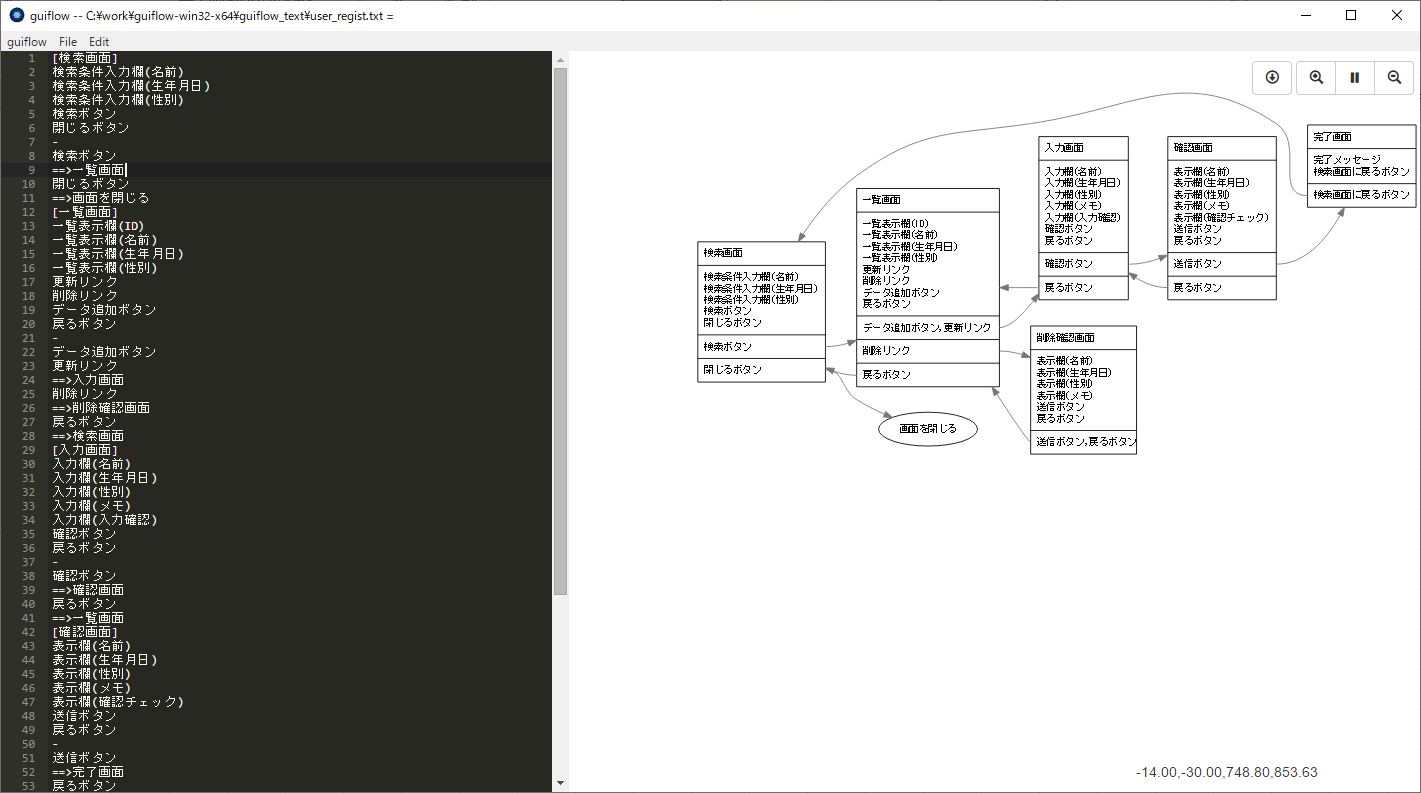
また、これをguiflowの画面上で表示したイメージは以下の通り。

要点まとめ
- 画面遷移図とは、Webサイトやアプリケーションの画面間の相互関係を1つの図にまとめたものをいう。
- guiflowというツールを利用すると、コードベースで画面遷移図を作成できる。