今回は、Spring MVC上で、複数画面間で画面遷移するプログラムを作成してみたので、そのサンプルプログラムを共有する。
前提条件
下記記事の実装が完了していること。

また、lombokを利用するので、下記記事のlombokの設定が完了していること。

流用ソース
Spring Bootを使っていた、下記記事のソースコードを流用するものとする。

サンプルプログラムの実行結果
上記「流用ソース」の記事の「完成した画面イメージの共有」と同じ結果となる。ただし、初期表示画面へのアクセスパスは、「http://(サーバー名):(ポート番号)/(プロジェクト名)/」と読み替えること。
サンプルプログラムの作成
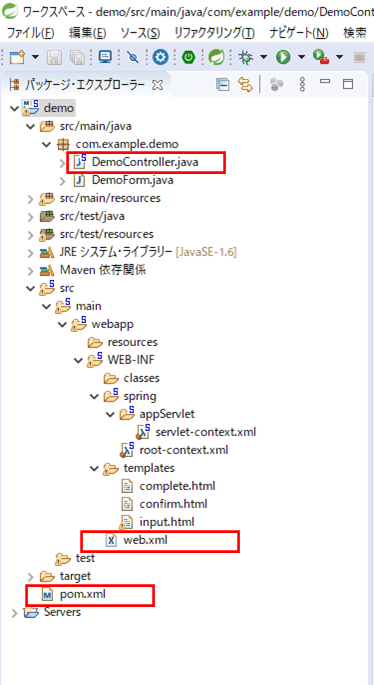
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、「前提条件」または「流用ソース」のプログラムから変更したプログラムである。
pom.xmlに追加した内容は以下の通りで、lombokの設定を追加している。
<!-- lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.10</version>
<scope>provided</scope>
</dependency>また、web.xmlに追加した内容は以下の通りで、リクエストパラメータのエンコーディング指定を追加している。これを追加しないと、画面遷移を行う際に文字化けが発生してしまう。
<!-- リクエストパラメータのエンコーディング指定 -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping> 
さらに、コントローラクラスの内容は以下の通りで、@GetMapping、@PostMappingアノテーションの代わりに、@RequestMappingアノテーションでmethod属性を指定するようにしている。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.SessionAttributes;
import org.springframework.web.bind.support.SessionStatus;
/**
* コントローラクラス
* 「@SessionAttributes(types = DemoForm.class)」により、
* 生成したFormオブジェクトをセッションとしてもたせている
*/
@Controller
@SessionAttributes(types = DemoForm.class)
public class DemoController {
/**
* Formオブジェクトを初期化して返却する
* @return Formオブジェクト
*/
@ModelAttribute("demoForm")
public DemoForm createDemoForm(){
DemoForm demoForm = new DemoForm();
//名前・性別の初期値を設定する
demoForm.setName("テスト 名前");
demoForm.setSex("1");
return demoForm;
}
/**
* 入力画面に遷移する
* @param demoForm Formオブジェクト
* @return 入力画面へのパス
*/
@RequestMapping(value = "/", method = RequestMethod.GET)
public String index(DemoForm demoForm){
return "input";
}
/**
* 確認画面に遷移する
* @param demoForm Formオブジェクト
* @return 確認画面へのパス
*/
@RequestMapping(value = "/confirm", method = RequestMethod.POST)
public String confirm(DemoForm demoForm){
return "confirm";
}
/**
* 完了画面へのリダイレクトパスに遷移する
* @return 完了画面へのリダイレクトパス
*/
@RequestMapping(value = "/send", method = RequestMethod.POST)
public String send(){
return "redirect:/complete";
}
/**
* 完了画面に遷移する
* @param sessionStatus セッションステータス
* @return 完了画面
*/
@RequestMapping(value = "/complete", method = RequestMethod.GET)
public String complete(SessionStatus sessionStatus){
//セッションオブジェクトを破棄
sessionStatus.setComplete();
return "complete";
}
}@GetMapping、@PostMappingアノテーションは、Springのバージョンが4.3以降で利用できるアノテーションである。今回はSpring 3.1.1を利用しているため、@RequestMappingアノテーションでmethod属性を指定するようにしている。
他、DemoForm.java、HTML各ソースは「流用ソース」と同じ内容となる。そのソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-mvc-web-somescreen/demo
要点まとめ
- Spring MVCプロジェクトで複数画面間で画面遷移するようにするには、web.xmlでリクエストパラメータのエンコーディング指定を追加する必要がある。
- @GetMapping、@PostMappingアノテーションは、Springのバージョンが4.3以降で利用できる。それより前のバージョンでは、@RequestMappingアノテーションでmethod属性で「RequestMethod.GET」または「RequestMethod.POST」を利用すればよい。





