Spring BootのWeb画面上で、ボタン押下時のサブミットを行う際、inputタグやbuttonタグにおいて、type属性にsubmitやbuttonを指定することができるが、IEで実行した際に、他のブラウザ(Edge, Chrome, Firefox)で実行した時と違う動きになる場合があるので、注意が必要である。
今回は、inputタグでtype属性にsubmit/buttonそれぞれを指定した場合、buttonタグでtype属性にsubmit/buttonそれぞれを指定した場合・何も指定しなかった場合それぞれについて、IE・Edge・Chrome・Firefoxでの動作を確認してみたので、共有する。
なお、buttonタグのtype属性はデフォルトでsubmitになるため、type属性にsubmitを指定した場合とtype属性に何も指定しなかった場合では、同じ動きになる。
前提条件
下記記事の実装が完了していること。

また、IEは11.789.19041.0、Edgeは94.0.992.38、Chromeは 94.0.4606.71、Firefoxは93.0のバージョンを、それぞれ利用するものとする。
サンプルプログラムの作成
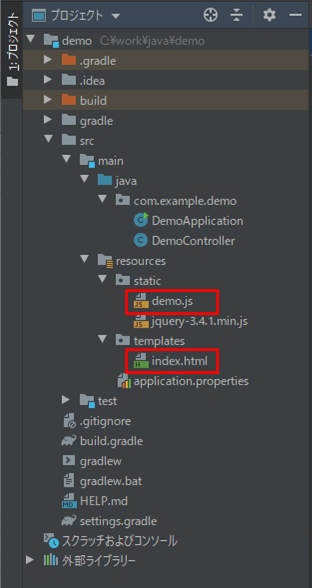
作成したサンプルプログラムの構成は以下の通り。

なお、上記の赤枠は、前提条件のプログラムから追加・変更したプログラムである。
HTMLファイルの内容は以下の通りで、「demo.js」を読み込む前に、jQueryのライブラリ「jquery-3.4.1.min.js」を読み込むようにして、動作検証用のボタン1~5を配置している。
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<!-- jQueryの読み込み -->
<!-- demo.js内でjQueryを利用するため、jQueryをdemo.jsより先に読み込む -->
<script type="text/javascript" th:src="@{/jquery-3.4.1.min.js}"></script>
<script type="text/javascript" th:src="@{/demo.js}"></script>
<title>index page</title>
</head>
<body>
submitやbuttonの動作をブラウザ別に確認するための画面です。
<br/><br/>
<form id="form1" method="post" th:action="@{/method1}">
<input type="submit" id="btn1" value="ボタン1(input type='submit')"
onclick="testClick(this);" />
</form>
<br/>
<form id="form2" method="post" th:action="@{/method1}">
<input type="button" id="btn2" value="ボタン2(input type='button')"
onclick="testClick(this);" />
</form>
<br/>
<form id="form3" method="post" th:action="@{/method1}">
<button id="btn3" onclick="testClick(this);">
ボタン3(button type=未設定)
</button>
</form>
<br/>
<form id="form4" method="post" th:action="@{/method1}">
<button id="btn4" type="submit" onclick="testClick(this);">
ボタン4(button type='submit')
</button>
</form>
<br/>
<form id="form5" method="post" th:action="@{/method1}">
<button id="btn5" type="button" onclick="testClick(this);">
ボタン5(button type='button')
</button>
</form>
</body>
</html>
JSファイル(demo.js)の内容は以下の通りで、ボタン1~5が押下された場合のサブミット処理の定義と、ボタンが押下されたタイミングでサブミットするtestClick関数を用意している。
'use strict';
$(document).ready(function(){
// ボタン1~5が押下された場合のサブミット処理を定義
$('#btn1').on('click', function(){
$('#form1').attr('action', '/method2');
$('#form1').submit();
});
$('#btn2').on('click', function(){
$('#form2').attr('action', '/method2');
$('#form2').submit();
});
$('#btn3').on('click', function(){
$('#form3').attr('action', '/method2');
$('#form3').submit();
});
$('#btn4').on('click', function(){
$('#form4').attr('action', '/method2');
$('#form4').submit();
});
$('#btn5').on('click', function(){
$('#form5').attr('action', '/method2');
$('#form5').submit();
});
});
// ボタンが押下されたタイミングでサブミットする
function testClick(btn){
btn.form.submit();
}その他のソースコード内容は、以下のサイトを参照のこと。
https://github.com/purin-it/java/tree/master/spring-boot-input-button-submit/demo
サンプルプログラムの実行結果
各ブラウザ(IE, Edge, Chrome, Firefox)別にサンプルプログラムの実行結果は、以下の通り。
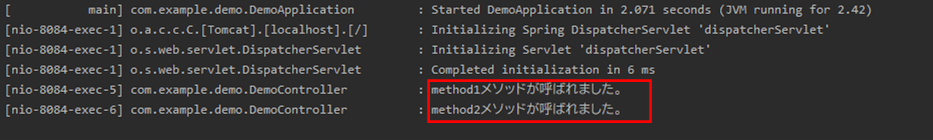
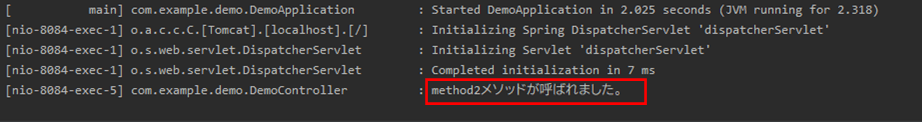
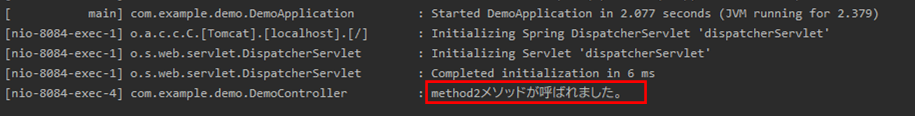
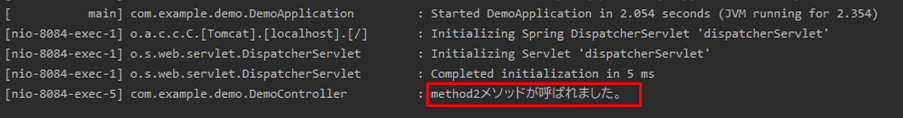
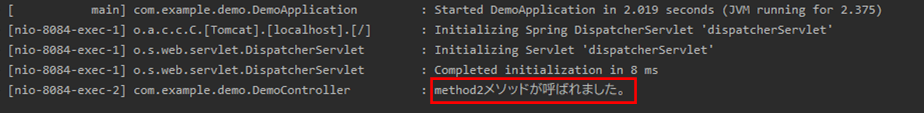
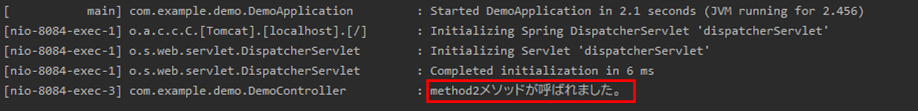
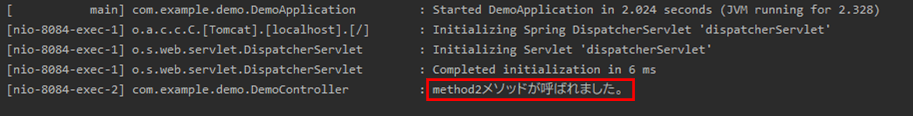
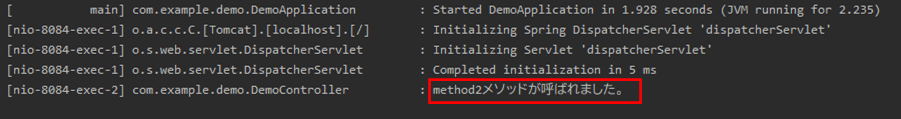
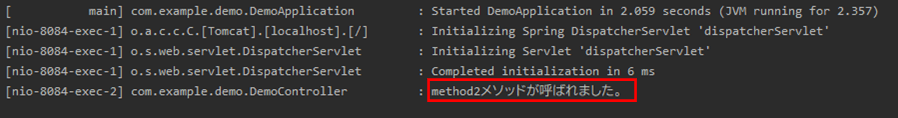
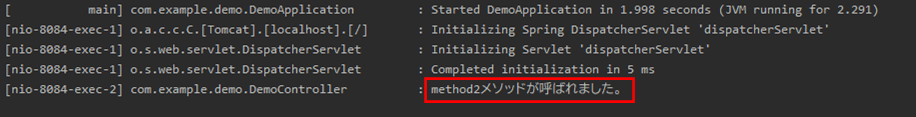
1) ボタン1を押下した結果は以下の通りで、IEで実行した場合は、th:action属性に設定したmethod1、demo.jsで設定したmethod2の順に実行されて、それ以外のブラウザの場合は、demo.jsで設定したmethod2のみ実行されることが確認できる。





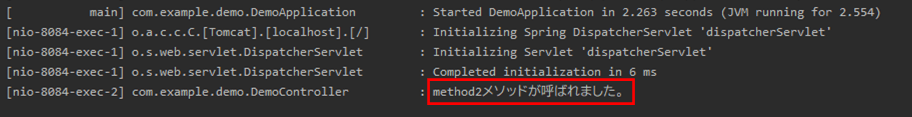
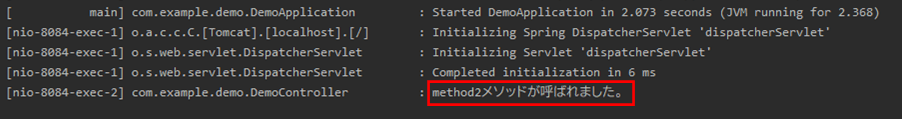
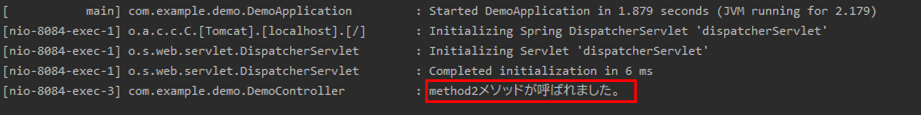
2) ボタン2を押下した結果は以下の通りで、IEで実行した場合は、th:action属性に設定したmethod1、demo.jsで設定したmethod2の順に実行されて、それ以外のブラウザの場合は、demo.jsで設定したmethod2のみ実行されることが確認できる。




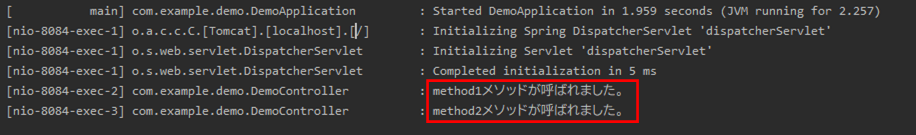
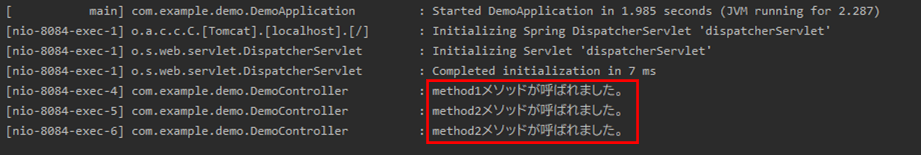
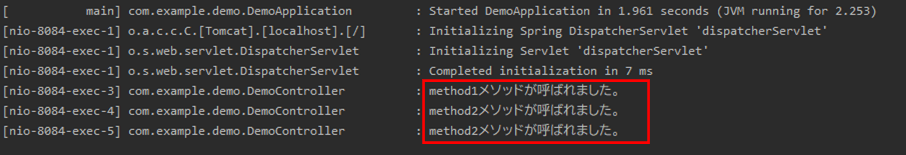
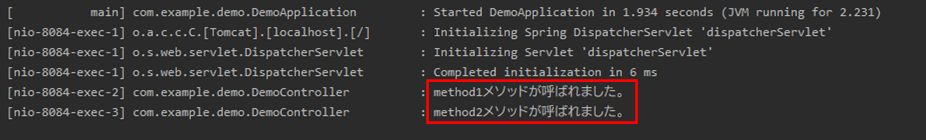
3) ボタン3を押下した結果は以下の通りで、IEで実行した場合は、th:action属性に設定したmethod1、demo.jsで設定したmethod2(2回)の順に実行されて、それ以外のブラウザの場合は、demo.jsで設定したmethod2のみ実行されることが確認できる。





4) ボタン4を押下した結果は以下の通りで、IEで実行した場合は、th:action属性に設定したmethod1、demo.jsで設定したmethod2(2回)の順に実行されて、それ以外のブラウザの場合は、demo.jsで設定したmethod2のみ実行されることが確認できる。




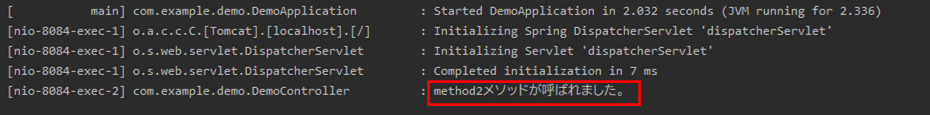
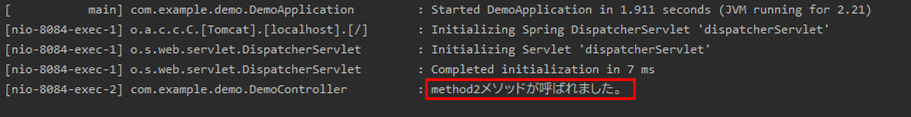
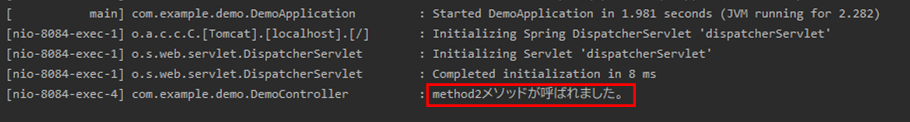
5) ボタン5を押下した結果は以下の通りで、IEで実行した場合は、th:action属性に設定したmethod1、demo.jsで設定したmethod2の順に実行されて、それ以外のブラウザの場合は、demo.jsで設定したmethod2のみ実行されることが確認できる。




要点まとめ
- Spring BootのWeb画面上で、ボタン押下時のサブミットを行う際、inputタグやbuttonタグにおいて、type属性にsubmitやbuttonを指定することができるが、IEで実行した際に、他のブラウザ(Edge, Chrome, Firefox)で実行した時と違う動きになる場合があるので、注意が必要である。